こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、HTMLの2回目です。
HTMLを勉強していると、要素とか、属性という言葉がよく出て来ます。

文法からやるのか。。。
何かと文法から教えちゃいがちな日本の教育には疑問も感じますが、
ここではそれは抜きにして、自分が理解していくアプトプットとして紹介していきます。
要素、属性、最初にこれを理解していないと、後で「なんでこうなるの?」ってなるので(実際になった)、
今回は、要素と属性についてご紹介します。
HTMLでいう要素とは?
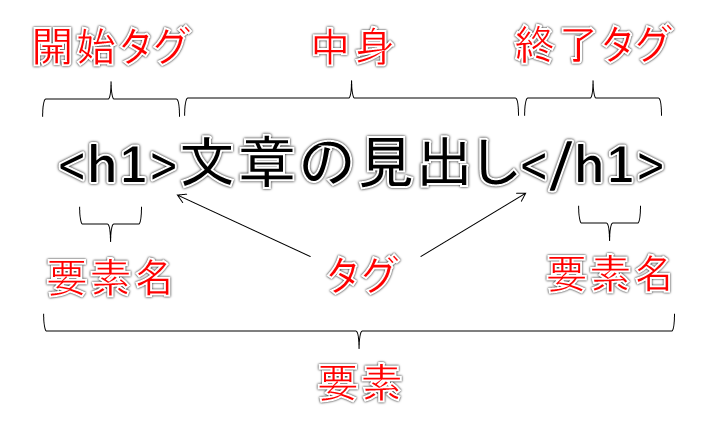
要素とは、「<>=タグ」で挟まれた範囲のことを要素と言います。
こういうことです。

つまり、
「ここから(<>)、ここまで(</>)がこういう内容(要素)です!」
と分かりやすく表現していることを要素と呼んでいます。
前回の記事でも紹介しているので、参考にしてください。
当サイト内参考記事:HTMLとは?初心者が知っておくべき基礎知識
HTMLでいう属性とは?
では、属性とはなんでしょうか?
属性の意味
名前が「属性」とかって難しそうな言葉を使っていますが、
簡単にいうと、属性とは、要素に対していろいろと設定できることを言います。
名前をつけたり、要素内の言語を指定したりすることができます。
例えば、下記のコードにある、
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=utf-8>
<title>文書のタイトル</title>
</head>
<body>
<h1>大見出しの中身</h1>
<p>段落の中身</p>
</body>
</html><html lang=”ja”>…</html>
というのは、
「html(htmlの)、lang=language(言語は)、
“ja”=”japanese”(日本語です)」
という意味です。
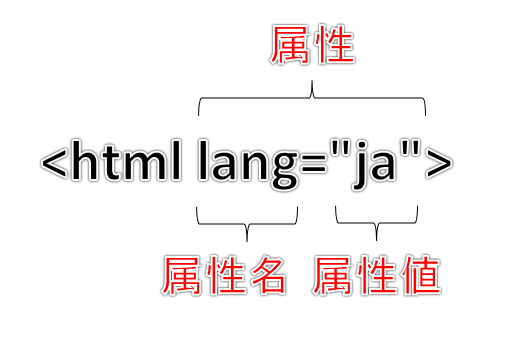
このように、要素の中にいろいろ設定することを「属性」と言います。
属性の書き方は、要素名の後ろに半角スペースを空けて、
属性名=”属性値”という書き方をします。
わかりやすく図で書くと以下の通りです。

また、属性は、半角スペースを入れれば、必要な分だけ指定することができます。
属性の種類
属性には、2つの種類があります。
全ての要素に使えるもの(グローバル属性)と、
特定の要素のみに使えるもの(要素固有の属性)があります。
グローバル属性は、現在約20種類(lang、id、classなど)あり、
要素固有の属性は、現在100種類以上(charset、citeなど)あります。
どちらもたくさんあるので、「そんなに覚えられないよ。」と思うかもしれませんが、
全て覚える必要はなく、使いながら必要なものだけ覚えれば良いと思います。
また、使用頻度が高いものは限られていて、完全にマスターして使用している方は、
いないと思います。
何でも完璧なものなどないのです。。。
どんな種類があるのかを調べる方法として、MDNというサイトがおすすめです。
MDNのWebサイト:要素・属性一覧について
こちらは、HTMLやCSSなどの基礎的な内容を全て説明してくれていて、
属性についても細かく記載してくれています。
日本語にも対応しているので、見ているだけでも勉強になります。
まとめ
以上、今回は、HTMLにおける要素と属性についてご紹介しました。
要素は難しくなくても、属性の種類の多さにびっくり(◎_◎;)!
でも、一気に理解できなくても、何回もやっている内に、「あ~なるほどな!」と、
なることが多いのがプログラミングだと思います。
「とりあえず、属性は「lang」だけ覚えといて、後は使いながらで良いでしょ!」
って感じで良いと思います。
僕自身も学習していて、「はっ?」ってところがいくつもあるのですが、
わからなくてもとりあえず先へ進んでみると、見えて来ることが多々あります。
点と点が繋がって線になるとかいうと思いますが、そういうことだと思います。
プログラミングを学習している人の参考になれば、幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

