こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、HTMLの9回目でimgタグを使って画像を挿入する方法をご紹介します。

画像入れるだけでしょ!
と、まぁそうなんですけど、空要素ってやつでちょっと聞いていってやってください。
imgタグとは?
画像を挿入する際には、imgタグを使います。
空要素なので、終了タグがなく、単独で使用します。
使用するタグと属性一覧
| 要素 | タグ | 概要 |
| img | <img> | 画像挿入 |
| 属性 | 概要 |
| src | 場所を設定するための属性 |
| alt | 代替のための属性 |
img要素の使い方
imgタグは以下のように書きます。
<img src="img1.jpg" alt="与論島の百合ヶ浜">すると、ブラウザ上に画像が表示されます。

画像を挿入すると、Webサイトの雰囲気がガラッと変わりますよね。
imgタグの属性
src属性
imgタグの中身ですが、
「src」=「source」の略で、場所を設定するための属性で、
imgタグを使うときは必須になっています。
ここでは、img1.jpgという画像ファイルを指定しています。
alt属性
「alt」=「alternative」の略で、代替の意味ですが、
ここでは、もし何らかの理由で画像が表示されなかったら、
画像に変わって表示するテキストを書きます。
初心者の内は、これを疎かにしてしまうので、ちゃんと書く癖をつけないと、
後々、仕事となるとSEOに響いてきます。
ファイルパスを指定する方法
img要素を使うとき、画像を指定するのですが、指定方法は注意が必要です。
それは、ファイルがどこにあるかによって指定方法が変わるからです。
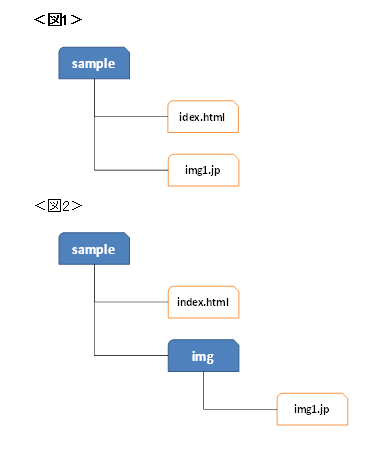
下記の図を見てください。

図1では、同じところにファイルがあります。
この場合は、以下のようになります。
<img src="img1.jpg" alt="与論島の百合ヶ浜">しかし、図2では、画像は、imgフォルダの中にあります。
この場合は、以下のようになります。
<img src="img/img1.jpg" alt="与論島の百合ヶ浜">このimg/img1.jpgは、imgフォルダの中にある画像ということになります。
画像は通常、1つのファイルにまとめられることが多いので、
図2のようになっています。
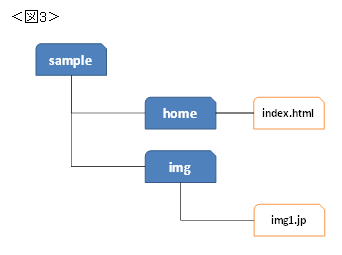
また、図3のように、もしindex.htmlが違う階層にあったとしたらどうするでしょうか?

この場合は、画像は1つ上の階層にいかなければならないので、
index.htmlから読み込むときは以下のようになります。
<img src="../img/img1.jpg" alt="与論島の百合ヶ浜">このように、「../」で1つ上の階層に行くことができます。
img要素を使うときは、ファイルの指定方法に気をつけておく必要があります。
表示されないときは、指定方法を探ってみるべきでしょう。
最近のエディタソフトなら、自動で補完機能がついてるから、心配は入りませんが、
このファイルの指定方法を知っておかないと、表示されないときにハマってしまいます。
まとめ
以上、今回は、img要素を使って画像を挿入する方法をご紹介しました。
imgはデザインにあたることから、CSS側で書いた方が良いという方もいます。
どちらでも間違いではないですが、基本的な記述として知っておくと良いでしょう。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

