こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、HTMLの6回目でlink(リンク)タグについて、その役割と使い方についてご紹介します。

リンクって知らぬ間に言ってるよね。。。
linkってそのまま使ってるけど、いつの間にか定着したんだろうね。
名前からして、いろいろ繋げるってことだけど、どんなものがあるかも紹介します。
link(リンク)タグとは?
link(リンク)タグは、グローバル属性であり、
参照する外部ファイルの読み込みの際に使います。
主に、CSSファイルの読み込みの際に使います。

はい、わかりませーん!
まぁそうですよね。。。
簡単にいうと、他のページと繋ぐってことですね。
グローバル属性とかって名前はあんまり「覚えよう!」って思って覚えるもんでもないかなと。
「へーそうなんだー。」くらいでいいと思います。
link(リンク)タグの使い方
link(リンク)タグは、htmlのhead部分に記述します。
CSSファイルの読み込み
主に、CSSファイルの読み込みに使用し、以下のように記述します。
<link rel="stylesheet" type="text/css" href="styles.css">rel=relationshipの略で、ここではrel=”stylesheet”として、
スタイルシートを外部から読み込むことを指定しています。
typeが指定されていない場合は、type=text/cssに設定されるので、
上記の場合、type=text/cssは書かなくても同じ意味になります。
そして、stylesheetの外部ファイル先が、href属性で指定されたところになります。
上記の場合、styles.cssファイルから読み込んでいるということになります。
また、link(リンク)タグは、空要素なので、meta(メタ)タグと同様に、
閉じタグは必要ありません。
favicon(ファビコン)の読み込み
他に、以下のようにfavicon(ファビコン)を指定することもできます。
<link rel="icon" href="favicon.ico">favicon(ファビコン)は、icon(アイコン)を指すので、rel=”icon”で指定して、
読み込み先は、favion.icoになります。
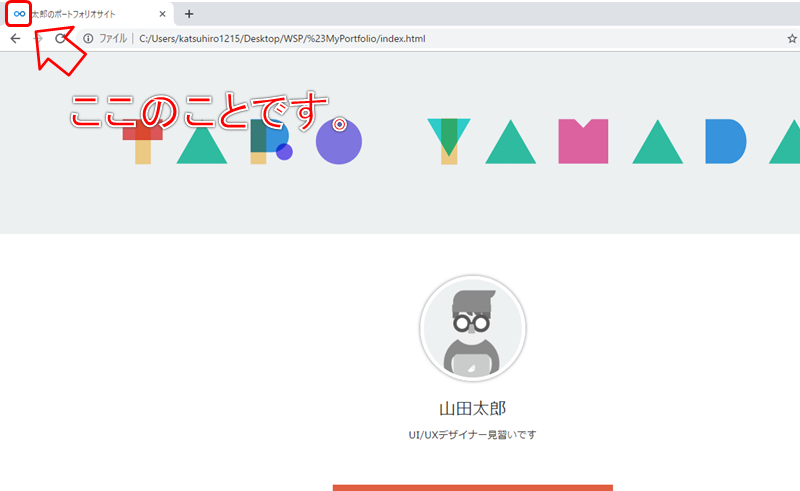
ここで、favicon(ファビコン)についてですが、以下のことを言います。

「なんだ、そこのことか。」と思うかもしれませんが、
通常プログラミングを学習しているときはあまり意識しないかもしれません。
しかし、いざWebサイトを公開するとなると、一目でどこのサイトか分かると便利です。
例えば、FacebookやYouTubeなどのSNSは、この小さな画像を見ればすぐにわかります。
favicon(ファビコン)は自作することもできるので、
とりあえず、こういうものがあると思っておいて、必要な時に考えると良いでしょう。
その他の読み込み
link(リンク)タグは、CSS、faviconの読み込みの他にも機能があります。
最近では、スマートホンなどが使われることが多く、
モバイルプラットフォーム上で特殊なアイコンの種別を示すのに使用されたり、
アイコンのサイズを指定したりすることもできます。
必要になったら下記で調べると良いでしょう。
まとめ
以上、今回は、link(リンク)タグについてご紹介しました。
link(リンク)タグは、CSSファイルを読み込むもので、決まり文句だと思って良いでしょう。
その他、favicon(ファビコン)を読み込む際に使うとはいえ、
それ以外の機能はあまり使うこともないので、必要になった時に調べれば良いと思います。
僕もまだまだ初心者ですが、同じ境遇の方がいて、
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

