こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapを使って、
positionを使う方法をご紹介します。
positionの基本

CSSで分かりにくいのが、floatとpositionではないでしょうか?
positionなので、位置に関するクラスなのはわかるのですが、
微妙な違いからわかりそうでわかりにくい。
そこで、まずはpositionの基本からおさらい。
positonに用意されている4つのクラス
positionには次の5つのクラスが用意されている。
| クラス | 説明 |
| position-static | 通常の位置指定 |
| position-relative | 相対位置指定 |
| position-absolute | 絶対位置指定 |
| position-fixed | 固定位置指定 |
| position-sticky | 粘着性位置指定 |
それぞれCSSで勉強していれば、同じ扱いです。
わからない方は、CSSで勉強しましょう。
参考記事:
その他の機能
上の5つ以外にも固定する方法が用意されています。
それぞれご紹介します。
最上部に固定する
最上部に固定する際は、fixed-topというクラスが用意されています。
例を出してみます。
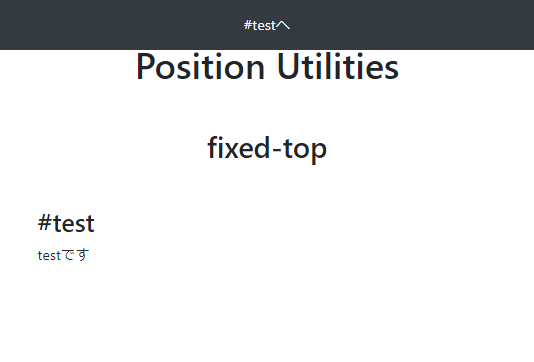
<h1 class="my-5 text-center">Position Utilities</h1>
<h2 class="my-5 text-center">fixed-top</h2>
<div class="container">
<div class="fixed-top py-3 px-3 bg-dark text-center" id="nav">
<a href="#test" class="text-light">#testへ</a>
</div>
<h3 id="test">#test</h3>
<div class="box">testです</div>
</div>
例を見ると、fixed-topを指定したところよりも上にh1やh2があります。
それにも関わらず最上部に来ているのがわかります。
最下部に固定する
最下部に固定する際は、fixed-bottomというクラスが用意されています。
同じように例を出してみます。
<h1 class="my-5 text-center">Position Utilities</h1>
<h2 class="my-5 text-center">fixed-top</h2>
<div class="container">
<div class="fixed-bottom py-3 px-3 bg-dark text-center" id="nav">
<a href="#test" class="text-light">#testへ</a>
</div>
<h3 id="test">#test</h3>
<div class="box">testです</div>
<p class="pagetop text-right"><a href="#top">ページトップへ</a></p>
</div>
先程と同じように、今度は最下部に固定されました。
最上部、最下部に固定したことによる影響
最上部、最下部に固定するのは、便利なのですが、一方で面倒なこともおきます。
固定位置指定で要素を配置すると、その要素の下に他の要素が隠れてしまうことがあります。
今、見て来た例はどちらも実際に動かして見ると、隠れてしまうのが確認できます。
これを解除するには、CSSで調整するしかないです。
結局、最後はCSSが必要になるので、固定位置にするときは注意したいですね。
まとめ
以上、今回はbootstrapにおけるpositionの使い方をご紹介しました。
ほとんどCSSと同じなので容易いと思いますが、
それでもfloatとpositionはなかなか癖があります。
自由に扱えるようになるまで、何度も書いて感覚を身につけるしかないですね(笑)。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?



