こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapを使って、
marginやpaddingを設定するする方法をご紹介します。
marginやpaddingを設定する方法

marginやpaddingの設定には、Spacing Utilitiesというのが用意されています。
- margin=「m」
- padding=「p」
- top=「t」、bottom=「b」、left=「l」、right=「r」
- x方向=「x」、y方向=「y」
これらを組み合わせて使用します。
使用する際は、
- margin・・・m{方向}-{サイズ}
- padding・・・p{後方}-{サイズ}
という形で使用します。
例えば、
- marginの上辺に対してサイズ1を設定する場合は、mt-1
- paddingの左に対してサイズ2を指定する場合は、pl-2
- marginのy方向に対してサイズ3を指定する場合は、my-3
となります。
marginやpaddingにおけるサイズの基準
サイズには、「0」~「5」、そしてautoが用意されています。
それぞれ以下のように定義されています。
- 0・・・0
- 1・・・0.25rem
- 2・・・0.5rem
- 3・・・1rem
- 4・・・1.5rem
- 5・・・3rem
- auto・・・auto
marginとpaddingを操作してみる
marginとpaddingを使って遊んでみる。
ここでは、わかりやすいように、boxを作成して、styleを当てています。
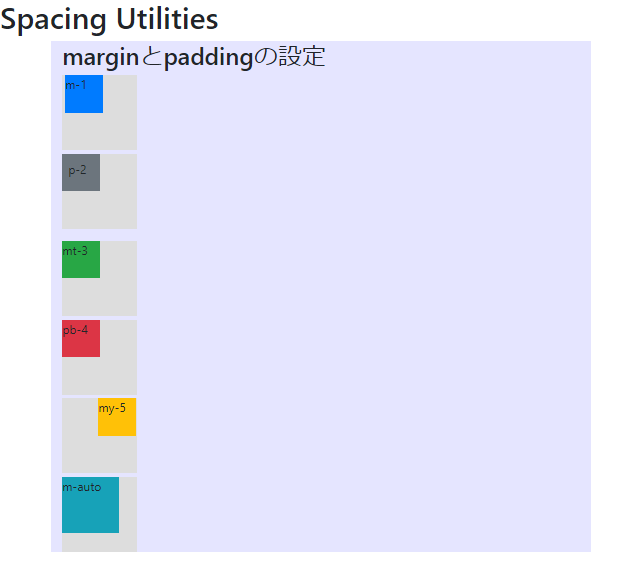
<h1>Spacing Utilities</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>marginとpaddingの設定</h2>
<div class="box-container">
<div class="bg-primary w-50 h-50 m-1">m-1</div>
</div>
<div class="box-container">
<div class="bg-secondary w-50 h-50 p-2">p-2</div>
</div>
<div class="box-container">
<div class="bg-success w-50 h-50 mt-3">mt-3</div>
</div>
<div class="box-container">
<div class="bg-danger w-50 h-50 pb-4">pb-4</div>
</div>
<div class="box-container">
<div class="bg-warning w-50 h-50 mx-5">my-5</div>
</div>
<div class="box-container">
<div class="bg-info w-75 h-75 my-auto">m-auto</div>
</div>
<style>
.box-container {
width: 100px;
height: 100px;
background: #ddd;
margin-bottom: 5px;
}
</style>
それぞれboxや要素のmarginやpaddingが違うのがわかります。
若干分かりにくいのもありますが・・・(笑)。
まとめ
以上、今回はBootstrapでmarginとpaddingを設定する方法をご紹介しました。
僕は、marginやpaddingって簡単そうで難しいと思っています。
Bootstrapの指定方法は、若干特殊なので、暗号みたいに見えますね(笑)。
言われてみれば、頭文字とっただけなので、わかりやすいと思いますが、
慣れるまではなかなか難解かなと思います。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?


