こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapを使って、
borderを変化させる方法をご紹介します。
borderを変化させる

要素にborderを表示させたり、角を丸くしたり、borderを変化させる際、
BootstrapにはBorder Utilitiesが用意されています。
基本的には、border-{変化させたい内容}という形で指定します。
borderを追加する方法
borderを追加するというのは、どこに追加するかを指定することになります。
上下左右の指定には、以下のようにします。
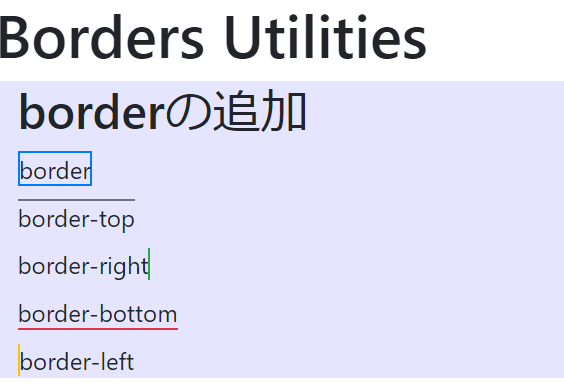
<h1>Borders Utilities</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>borderの追加</h2>
<div class="mb-2">
<span class="border border-primary">border</span>
</div>
<div class="mb-2">
<span class="border-top border-secondary">border-top</span>
</div>
<div class="mb-2">
<span class="border-right border-success">border-right</span>
</div>
<div class="mb-2">
<span class="border-bottom border-danger">border-bottom</span>
</div>
<div class="mb-2">
<span class="border-left border-warning">border-left</span>
</div>
</div>
ここではわかりやすく、div要素にpaddingをつけています。
さらに、背景色とborderにも色を付けました。
このように、
- border・・・全方向
- border-top・・・上方向
- border-right・・・右方向
- border-bottom・・・下方向
- border-left・・・左方向
とするだけで、各方向にborderを追加することができます。
borderを削除する方法
今度は、逆にborderを削除する方法です。
こちらは簡単で、特に例を出す必要もないでしょう。
- border-0・・・全方向
- border-top-0・・・上方向
- border-right-0・・・右方向
- border-bottom-0・・・下方向
- border-left-0・・・左方向
このように、後ろに「0」を付けるだけでborderを削除することができます。
borderに色をつける方法
次に、borderに色をつける方法ですが、先にわかりやすくするために紹介しました。
border-{色の指定}で色をつけることができます。
色はColor Utilitiesで定義されているものが適用されています。
以下のような色が用意されています。
- border-primary
- border-secondary
- border-success
- border-danger
- border-warning
- border-info
- border-light
- border-dark
- border-white
例を示さなくても分かると思いますが、
border追加のところで使ったものを利用してご紹介。
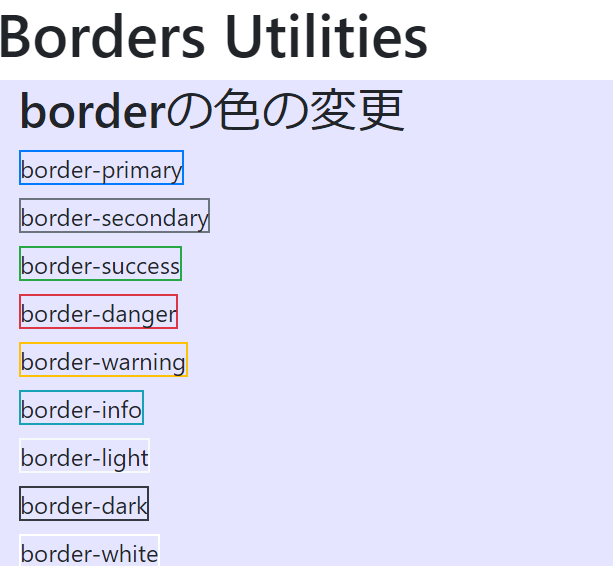
<h1>Borders Utilities</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>borderの色の変更</h2>
<div class="mb-2">
<span class="border border-primary">border-primary</span>
</div>
<div class="mb-2">
<span class="border border-secondary">border-secondary</span>
</div>
<div class="mb-2">
<span class="border border-success">border-success</span>
</div>
<div class="mb-2">
<span class="border border-danger">border-danger</span>
</div>
<div class="mb-2">
<span class="border border-warning">border-warning</span>
</div>
<div class="mb-2">
<span class="border border-info">border-info</span>
</div>
<div class="mb-2">
<span class="border border-light">border-light</span>
</div>
<div class="mb-2">
<span class="border border-dark">border-dark</span>
</div>
<div class="mb-2">
<span class="border border-white">border-white</span>
</div>
</div>
こんな感じになります。
大体想像がつくと思います。
borderの角丸を設定する方法
最後に、borderの角を丸くする方法をご紹介します。
CSSだとborder-radiusですが、それのBootstrapバージョンです(笑)。
先に、コードと結果を記すと以下のようになります。
<h1>Borders Utilities</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>borderの色の変更</h2>
<div class="mb-2">
<span class="border border-primary rounded">rounded</span>
</div>
<div class="mb-2">
<span class="border border-secondary rounded-top">rounded-top</span>
</div>
<div class="mb-2">
<span class="border border-success rounded-right">rounded-right</span>
</div>
<div class="mb-2">
<span class="border border-danger rounded-bottom">rounded-bottom</span>
</div>
<div class="mb-2">
<span class="border border-warning rounded-left">rounded-left</span>
</div>
<div class="mb-2">
<span class="border border-info rounded-circle">rounded-circle</span>
</div>
<div class="mb-2">
<span class="border border-dark rounded-pill">rounded-pill</span>
</div>
<div class="mb-2">
<span class="rounded-0">rounded-0</span>
</div>
</div>
ここでは、分かりやすく、border追加のところで使用したものの角丸を変えてみました。
尚、正円にするには、幅と高さを同じにする必要があります。
まとめ
以上、今回はborderの変化についてご紹介しました。
borderは比較的わかりやすいネーミングになっているので、覚えやすいですね。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?


