こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、13回目でフォームを作成して、
お問い合わせフォームを作成する方法をご紹介します。

フォームとなるといよいよプログラミングっぽい!
と、感じるのは僕だけでしょうか。。。
フォームとは?
フォームとは、Webサイトでよくみかける
- お問い合わせフォーム
- ログインフォーム
などのようなものをいいます。
これらは、たくさんの部品を組み合わせて、その内容を送ったりできるものです。
実際に内容を送信したりするには、PHPなどの他のプログラミング言語が必要になりますが、
骨格であるHTMLやデザインするCSSを使って、見た目を整えることができます。
フォームは多くの機能があるので、何回かにわけてご紹介します。
今回は最もシンプルなお問い合わせフォームをご紹介します。
お問い合わせフォーム
お問い合わせフォームと言っても書き方によっては、いろんな形することができます。
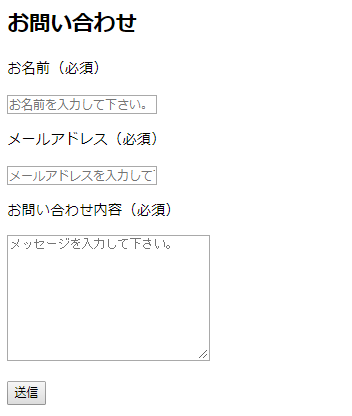
その一例の完成版はこちらになります。

非常にシンプルなお問い合わせフォームです。
そして、これのコードが以下のようになります。
<h2>お問い合わせ</h2>
<form name="contact-form" action="" method="">
<p>お名前(必須)</p>
<input type="text" name="name" placeholder="お名前を入力して下さい。">
<p>メールアドレス(必須)</p>
<input type="email" name="email" placeholder="メールアドレスを入力して下さい。">
<p>お問い合わせ内容(必須)</p>
<textarea name="message" cols="30" rows="10" placeholder="メッセージを入力して下さい。"></textarea>
<p><input type="submit" value="送信"></p>
</form>form(フォーム)要素
フォームを作成するときに、必ず必要になるのが、form要素です。
フォームとしたい部分をformで囲ってあげる必要があり属性が割り当てられています。
使用するタグと属性一覧
| 要素 | タグ | 概要 |
| form | <form></form> | フォームを作成する |
| 属性 | 概要 |
| action | データの送信先の指定 |
| method | データの送信方法を指定 |
| name | フォームの名前を指定 |
formタグの属性
formタグの属性には、次の3つがあります。
action属性
action属性は、データの送信先を指定することができます。
method属性
method属性は、データの送信方法を指定することができ、getかpostで送信します。
実際の送信にはPHPなどの他のプログラミング言語が必要になります。
name属性
name属性は、その名の通りフォームの名前を指定することができます。
inputタグ
フォーム作成じに使うパーツの中に、input要素があります。
input要素は、その名の通り、input欄を作成するために使います。
フォームを作成する際に、よく使われるものです。
input要素は空要素なので、終了タグが必要ない点に注意しましょう。
使用するタグと属性
| 要素 | タグ | 概要 |
| input | <input> | 入力欄を作成する |
| 属性 | 概要 |
| type | どんな形式で作成するかを指定する |
| name | 入力欄の名前を指定する |
| placeholer | 初期値を設定する |
input要素の属性
これにはいろんな属性値が割り当てられていて、必要に応じて使用します。
type属性
type属性は、どんなtypeにするかということで、
type=”text”とすると、text欄が作成されます。
その他にも以下のようなものがあります。
- text・・・テキスト欄(初期値)
- email・・・メールアドレス欄
- tel・・・電話番号欄
- url・・・WebサイトのURLを指定
それぞれ用途に応じて使い分けると良いでしょう。
name属性
name属性は、form要素のところでも紹介した通り、inputの名前です。
名前の入力欄なら、name=”name”、
メールアドレスの入力欄なら、name=”email”、
など分かりやすい名前で指定すると良いでしょう。
placeholder属性
placeholder属性は、和訳すると「代わりのもの」という意味なので、
入力欄にあらかじめテキストを表示させることができます。
ここでは、名前やメールアドレス、テキスト欄に文字が書かれていますが、
クリックして文字を記入しようとすると、その文字は消えて書けるようになります。
とても便利な機能なので、様々なWebサイトで見られます。
textareaタグ
これまで、名前欄やメールアドレス欄はinputタグで作成してきました。
それらは1行入力欄ですが、メッセージを書くとなると1行では物足りません。
そんな時に使えるのが、textareaタグです。
textarea要素は終了タグが必要になるので気をつけましょう。
使用するタグと属性
| 要素 | タグ | 概要 |
| textarea | <textarea></textarea> | テキスト入力欄を作成する |
| 属性 | 概要 |
| name | 入力欄の名前を指定する |
| cols属性 | 入力欄の列を指定する |
| row | 入力欄の行を指定する |
| placeholder | 初期値を設定する |
textareaタグの属性
属性はそれぞれ次の3つがあります。
name属性
name属性は、これまで見て来たのと同じで、テキスト入力欄の名前を指定します。
cols属性とrow属性
cols属性はテキスト入力欄の列、row属性はテキスト入力欄の行を指定します。
尚、デザインはCSSでも出来るためここで指定しなくても、CSSで指定できます。
placeholder属性
placeholder属性も、inputタグのところで紹介したのと同じです。
しかし、textareaでは少し注意が必要です。
textareaタグは、<textarea></textarea>と終了タグがある為、
以下のように開始タグと終了タグの間に書いてしまいがちです。
<textarea name="message" cols="30" rows="10">メッセージを入力して下さい。</textarea>
この結果は完成版と同じように表示されますが、
入力欄をクリックしてもテキストは消えません。
そうなると使い勝手が良くないので、開始タグと終了タグの間には書かずに、
placeholder属性を使って指定してあげると良いでしょう。
inputタグでボタンを作成する
最後にボタンの作成には、以下のようにinputタグで作成します。
<input type="submit" value="送信">inputタグに、type属性でtype=”submit”とすると、これだけでボタンが作成されます。
「submit」は送信という意味なので、とても簡単に作成できるのが分かります。
value属性
「value」とは、値のことなので、ここではボタンに対する値、つまり名前を指定できます。
value=”送信”とすることで、ボタンに「送信」と表示されます。
labelタグを使ってみる
続いて、もう少し使いやすいように、「label」タグというのを使ってみます。
「label」タグは、ラベルですがフォームのinputタグなどと関連付けることができて、
フォームに対してラベルをつけたいときに使います。
pタグで作成しても良いのですが、labelタグを使うと、
より使い勝手の良いフォームを作成することができます。
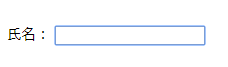
使い方は、以下のようにlabelタグでinputタグを囲って作成します。
<label>氏名: <input type="text" name="name"></label>すると、氏名をクリックしても、入力欄が関連付けられて、色が変わり入力できるようになる。
こうしておくと、使う側からするととても便利です。

次に、デザイン上の理由から、「label」タグと「input」タグを離したい場合は、以下のように書きます。
<label for="name">氏名: </label>
<input type="text" name="name" id="name">結果は、先程と同じようになります。
中に書いても、外に書いてもほとんど同じなのでどちらでも良いです。
CSSでデザインする際に変わってくるので、その時々で帰るよ良いでしょう。
使用するタグと属性
label
| 要素 | タグ | 概要 |
| label | <label></label> | ラベルをつける |
| 属性 | 概要 |
| for | inputタグのid属性と関連付ける |
input
| 要素 | タグ | 概要 |
| input | <input> | 入力欄を作成する |
| 属性 | 概要 |
| id | labelタグのid属性と関連付ける |
属性の関連付け
ここで、「label」タグにはfor属性で、for=”name”として、
「input」タグにはid属性で、id=”name”としています。
こうすることで、labelタグとinput要素が関連付けられるので、
結果として、ブラウザ上では先程と同じ表示がされます。
どちらでもWebサイトの制作において使い分けると良いでしょう。
まとめ
以上、今回はお問い合わせフォームの作成方法についてご紹介しました。
フォームは、この他にもたくさんの機能が用意されています。
よく見る機能としては、
- パスワードを入力する際にパスワードは表示させない機能(ログイン機能に使う)
- ラジオボタンを使った機能
- チェックボックスを使った機能
- セレクトボックスを使った機能
などなど、Webサイトでよく目にするものばかりで、
これらは作成できるようになっておきたいですね。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

