こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、HTMLの4回目です。
プログラミングを学習していて、最初に文字コードって出て来ますね。
なんとこれにもいろいろ種類があるようです。

もう1つにまとめてくれ!
と言いたくなりますね。。。
また、たまに文字化けしているサイトなんかを見かけますね。
中国語みたいになってたりするやつです。
あれってなぜ起こるのか。。。
今回は、プログラミングにおける、「文字コードと文字化け対策」についてご紹介します。
文字コードとは?
基本的にコンピューターは、「0」と「1」の2つの数字、つまり二進数でしか解釈できません。
16進数や10進数で表すこともできますが、それらも全て数字です。
つまり、人間の言葉である「あ」とか「A」とかをそのまま解釈できないので、
文字1つ1つをそれぞれ固有の数値(コード)で管理しています。
例えば、「あ=3041番ね!」、「A=0041番ね!」という感じです。
この固有の数値を「文字コード」と言います。
そして、それを一覧にしたものを「文字エンコーディング」と言います。
文字化けの原因
プログラミングだけでなく、インターネット上でも文字化けを見ることがあります。
それが起こる原因はなんなのか?
プログラミングにおいて、文字化けが起こるのは、ファイル自身の文字コードと、
それを表示するブラウザの文字コードが違うからです。
それもそのはずです。
例えば、HTMLを書いているときに、「A」という決まりで書いた文書があって、
それを表示させるブラウザが「B」という決まりだと、相違が起こるのは当然です。
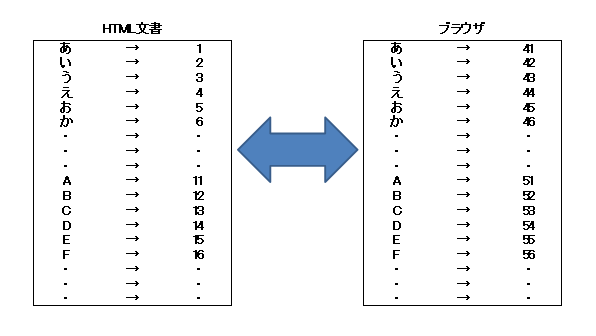
例えば、以下のように番号が違うということです。

HTMLファイル自身の文字コードは、作成したテキストエディタの文字コードです。
ブラウザの文字コードは、使っているユーザーが直接変更した場合を除いて、
HTMLのタグで指定した文字コードになります。
だから、テキストエディタでHTMLを作成したときの文字コードを、
HTMLのタグで指定すれば文字化けは発生しません。
日本では以下の3つがよく使われている文字コードですが、
- 「UTF-8」
- 「SHIFT_JIS」
- 「EUC-JP」
HTMLでは「UTF-8」で統一されつつあり、こちらを使用することが推奨されています。
文字コードの指定方法
最後に、文字コードの指定方法についても解説します。
HTMLでは、headタグの中に、meta(<meta>)要素を使って以下のように指定します。
<meta charset="UTF-8">meta要素は、ページに関する情報を表していて、
このページは「この文字コード」で書きますと表してあげるということです。
設定したい情報の種類を属性名で指定し、その内容を属性値に記述します。
ここでは、charset属性(charset=character Setの略)を使って、
属性値に「UTF-8」という文字コードを指定します。
尚、meta要素は終了タグ(</>)が必要ないです。
ここからここまでという指定がないためです。
この終了タグ(</>)が必要ないものを「空要素」と言います。
一般的に「UTF-8」で良いのですが、古い形式のファイルだと違う場合があります。
XHTMLやHTML4.01などは指定方法が異なります。
例えば、XHTMLの場合は、開始タグ(<>)の最後に、
半角スペース+スラッシュ(< />)が必要になります。
古いものには例外があることを知っておくと良いでしょう。
まとめ
以上、今回は、文字コードと文字化けについてご紹介しました。
文字コードと文字化けについては、
- とりあえず「UTF-8」と書こう!
- でも、古いやつは書き方がちょっと違うあるから気をつけてね!
ってことですね(笑)。
プログラミングに関するいろんな本やサイトを見ていると、どうしても専門用語が多くなってしまいます。
それをどうにかわかりやすくできないかと考えています。
プログラミング学習の際の参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。


