こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、12回目でtableタグを使って表を作成する方法をご紹介します。
表ってかなりシンプルなようで、HTMLではかなり複雑ですよね。

こんなに覚える必要があるのか。。。
と思ったりもしますが、最低限必要なものを覚えて、随時使い慣れていくのがいいのかなと思います。
いろんな要素が含まれているので、ちょっと複雑ですが、頑張って書きます。
表の基本
プログラミングでは、表のことをテーブルと言ったりするので、
以下、テーブルとします。
表はそのままですが、作成するには様々な要素が必要なので、
実際に例を出してご紹介した方が分かりやすいと思います。
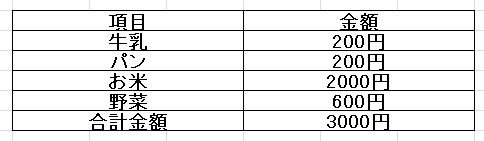
例えば、今、以下のようなテーブルがあったとします(Excelで作りました。。。)。

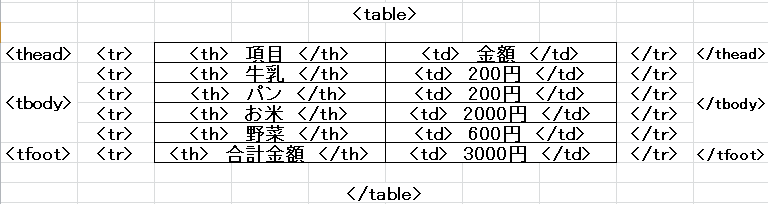
これをタグで示すと以下のようになります。

もうわかりやすくしてみます。

ここで、これらをまとめてみます。
使用するタグ一覧
| 要素 | タグ | 概要 |
| table | <table></table> | テーブル全体を表す |
| thead | <thead></thead> | table headerの略で、テーブルの見出しを表す |
| tbody | <tbody></tbody> | table bodyの略で、テーブルの本体を表す |
| tfoot | <tfoot></tfoot> | table footerの略で、テーブルの末尾を表す |
| tr | <tr></tr> | table rowの略で、それぞれの行を表す |
| th | <th></th> | table header cellの略で、見出しとなるセルを表す |
| td | <td></td> | table data cellの略で、本体のセルを表す |
| caption | <caption></caption> | テーブルのタイトルに使用します。 |
| colgroup | <colgroup></colgroup> | 種類別にする際に使用します。 |
たくさんの要素(タグ)が出て来ますが、これらを使ってテーブルを作成します。
初めて見たときは、「こんなに覚えるのかよ。」って焦る(笑)。
テーブルを作成する
これらを実際にコードで書いてみましょう。
<table border="1">
<thead>
<tr><th>項目</th><td>金額</td></tr>
</thead>
<tbody>
<tr><th>牛乳</th><td>200円</td></tr>
<tr><th>パン</th><td>200円</td></tr>
<tr><th>お米</th><td>2000円</td></tr>
<tr><th>野菜</th><td>600円</td></tr>
</tbody>
<tfoot>
<tr><th>合計金額</th><td>3000円</td></tr>
</tfoot>
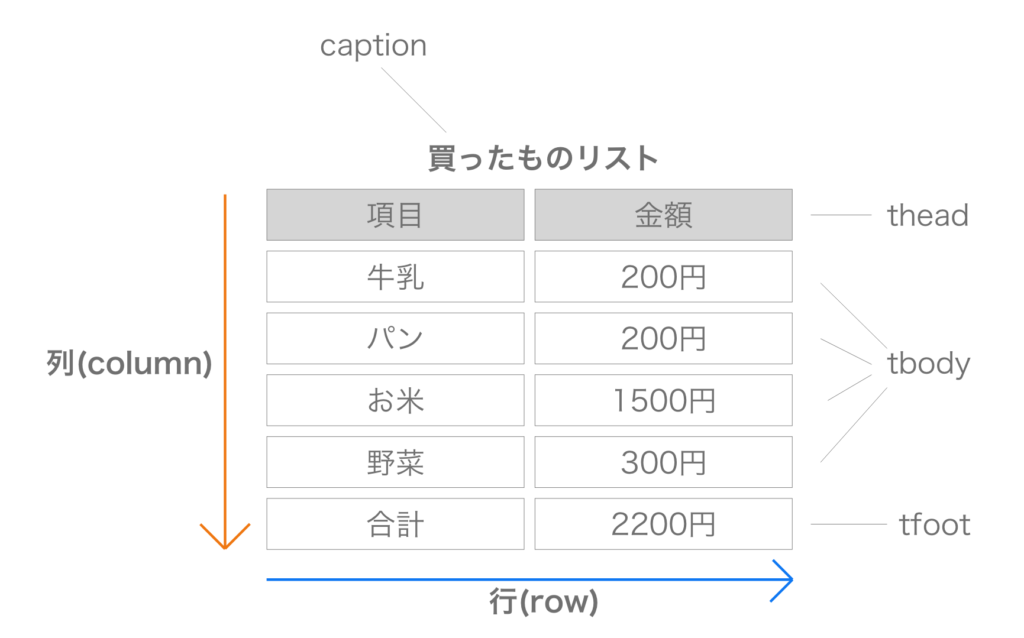
</table>これをブラウザ上で確認すると以下のようになります。
尚、ここではtableに対して、CSSであるborder=”1″を指定しています。
HTMLだけで表示すると、囲う線がなくてわかりにくくなる為です。
borderに関しては、別途CSSで紹介します。

こんな感じで、テーブルは前に示した要素で実現することができます。
全ての要素を一気に使う必要はなく、必要に応じて、必要なものだけを使用すれば良いです。
「caption」タグはあまり使うことがないようですが、なんのテーブルか示したいとき、
あるいは、カレンダーを作成した場合の2019年7月とか日付を表すのに使われます。
実際にカレンダーも作ってみましょう。
「table」タグでカレンダーを作成する
HTMLはこんな感じでします。
<table border="1">
<caption>2019年7月</caption>
<thead>
<tr>
<th>日</th>
<th>月</th>
<th>火</th>
<th>水</th>
<th>木</th>
<th>金</th>
<th>土</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
</tr>
<tr>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
</tr>
<tr>
<td>29</td>
<td>30</td>
<td>31</td>
</tr>
</tbody>
</table>これをブラウザで表示すると以下のようになります。

ちゃんとcaptionが表示されていますね。
また「colgroup」タグはなんの項目か種類別にしたい際に使用します。
ああまり使われることは無いようですね。
まとめ
以上、今回は表の作成についてご紹介しました。
「table」タグは全てのタグを使用する必要はなく、
必要なものだけ使用すれば良いです。
表の作成では、たくさんの要素を覚える必要がありますが、
作成しながら徐々に慣れていければと思います。
他にもセルを結合する方法もあるのですが、またの機会にご紹介します。
僕自身がまだ使いこなせていないのもある(笑)。
CSSで紹介したいと思います!
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

