こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、11回目でリストを作成する方法をご紹介します。

HTMLだいぶ慣れてきわ!もう大丈夫!

甘いわね!まだまだこれからよ!
と、言われそうなので、もっともっと発信していきます。
リストとは?
リストとは、その名の通り、リストです(笑)。
しかし、リストと言っても表示方法はいろいろあって、主に利用するのは以下の2つです。
使用するタグ一覧
| 要素 | タグ | 概要 |
| li | <li></li> | リストを作成する |
| ul | <ul></ul> | 順序が決まっていないリストを作成する |
| ol | <ol></ol> | 連番付きのリストを作成する |
| dl | <dl></dl> | 説明リストを作成する |
| dt | <dt></dt> | 説明リストの項目を作成する |
| dd | <dd></dd> | 説明リストの説明を作成する |
ulタグ+liタグ
「ul」=「unordered list」の略で、順序が決まっていないリストのことです。
その中に、liタグでリストアイテムを書きます。
ちなみに、「li」=「list」の略です。
この2つは最も使用頻度が高いです。
ulタグは以下のように使います。
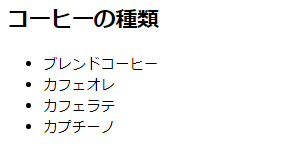
<h2>コーヒーの種類</h2>
<ul>
<li>ブレンドコーヒー</li>
<li>カフェオレ</li>
<li>カフェラテ</li>
<li>カプチーノ</li>
</ul>このようにすると、ブラウザ上では下記のように「・」が付いた形でリストが表示されます。

ここで、コーヒーの種類は特に順番は関係ないので、ulタグを使いました。
この「・」はCSSで消して使用することが多いです。
olタグ+liタグ
次は、olタグですが、「ol」=「ordered list」の略で、
ulタグとは逆で連番付きで表示してくれます。
その中に、liタグでリストアイテムを書きます。
例えば、以下のように記述できます。
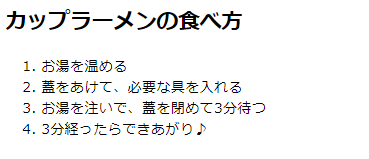
<h2>カップラーメンの食べ方</h2>
<ol>
<li>お湯を温める</li>
<li>蓋をあけて、必要な具を入れる</li>
<li>お湯を注いで、蓋を閉めて3分待つ</li>
<li>3分経ったらできあがり♪</li>
</ol>このようにすると、ブラウザ上では下記の通り、連番がついたリストを作成できます。

ここでは、カップラーメンを食べるには順序が必要なので、連番で作成しました。
勝手に番号をつけてくれるなんてすごいですよね。
説明リストの作成
主に、ulタグもしくはolタグに、liタグを入れて使うことが多いですが、
その他に説明リストというものも用意されていています。
説明リストには、dlタグ、dtタグ、ddタグの3つを使います。
「dl」=「description list」の略で、説明リストを表しています。
「dt」=「description term」の略で、項目を表しています。
「dd」=「description detail」の略で、説明を表しています。
これらを使うとどのようになるか実際に書いてみます。
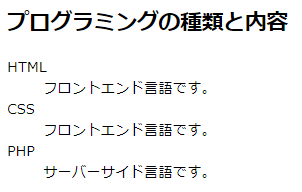
<h2>プログラミングの種類と内容</h2>
<dl>
<dt>HTML</dt>
<dd>フロントエンド言語です。</dd>
<dt>CSS</dt>
<dd>フロントエンド言語です。</dd>
<dt>PHP</dt>
<dd>サーバーサイド言語です。</dd>
</dl>これをブラウザ上へ表示すると下記のようになります。

このように、dl、dt、ddの3つを使えば、説明リストを簡単に作成できます。
尚、dt、ddは1対1でなければならないということはなく、
項目を2つにして説明を1つにしたり、項目を1つにして説明を3つにしても良い。
あまり使わないかもって思うかもしれませんが、意外と重要なタグで、
ちゃんと構造に乗っ取れば綺麗なコーディングになります。
まとめ
以上、今回はリストの作成方法についてご紹介しました。
主に、ulタグとolタグはよく使うので、説明リストはプラスαで捉えても良いと思います。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

