こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapのタイポグラフィを紹介します。
わかりそうでわからなかった方も参考にしてください。
タイポグラフィとは?

タイポグラフィとは、活字いわゆる見やすく複製したものと言えば良いでしょう。
通常WebサイトをHTMLで書くときの形式と、Bootstrapを適用した場合では、
同じようにh1、pと書いているのだけど、Bootstrapの場合は見やすくしているということです。
言葉ではわかりにくいので実際に見ていきましょう。
見出し(h1~h6)のタイポグラフィ
見出しであるh1~h6タグには、タイポグラフィが適用されています。

図を見ればわかるように、Bootstrapの方は形が同じなのに見た目が少し違います。
文字を見やすくして、marginやpaddingといった余白も違います。
つまり、Bootstrapによってh1~h6には違う基準が設定されているということです。
このように、コード上は同じだけど、見た目が違う(つまり複製された)。
これをタイポグラフィと言います。
Bootstrapには多くのタイポグラフィが適用されています。
主なものを順に見ていきます。
見出し(h1~h6)を目立たせる
見出しを目立たせるには、display-{大きさ}で指定します。
<h1 class="display-1">display-1</h1>
<h1 class="display-2">display-2</h1>
<h1 class="display-3">display-3</h1>
<h1 class="display-4">display-4</h1>
<h1>display-標準</h1>
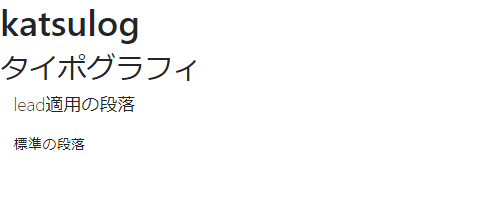
段落(p)を目立たせる
次に、段落であるpを目立たせるには、leadというのを使います。
<h1>katsulog</h1>
<h2>タイポグラフィ</h2>
<div class="container">
<p class="lead">lead適用の段落</p>
<p>標準の段落</p>
</div>
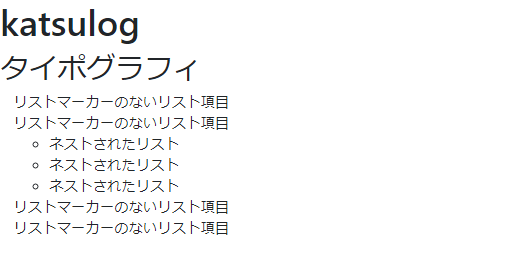
リストのタイポグラフィ
次に、リストについてみてみます。
ここでは、ulに対してスタイルをつけないようにしてみます。
list-unstyledとすれば適用されます。
<h1>katsulog</h1>
<h2>タイポグラフィ</h2>
<div class="container">
<ul class="list-unstyled">
<li>リストマーカーのないリスト項目</li>
<li>リストマーカーのないリスト項目</li>
<li>
<ul>
<li>ネストされたリスト</li>
<li>ネストされたリスト</li>
<li>ネストされたリスト</li>
</ul>
</li>
<li>リストマーカーのないリスト項目</li>
<li>リストマーカーのないリスト項目</li>
</ul>
</div>
まとめ
以上、今回はタイポグラフィについてご紹介しました。
この他にもインライン要素への適用なども数多く用意されています。
HTMLと同じなので、覚えるというよりは、「こんなものか」程度でも良いと思います。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?



