こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapを使って、
要素のサイズを変更する方法をご紹介します。
要素のサイズを変更する方法

要素のサイズを変更するということは、幅と高さの変更になります。
CSSでスタイリングする際は、この幅に対してどれくらいの幅に、
この高さに対してはこれくらいの高さに、と考えなければならないです。
しかし、Bootstrapを使えば、Sizing Utilitiesで、
25%、50%、75%、100%、autoで用意されていて、
それらを簡単に指定することができます。
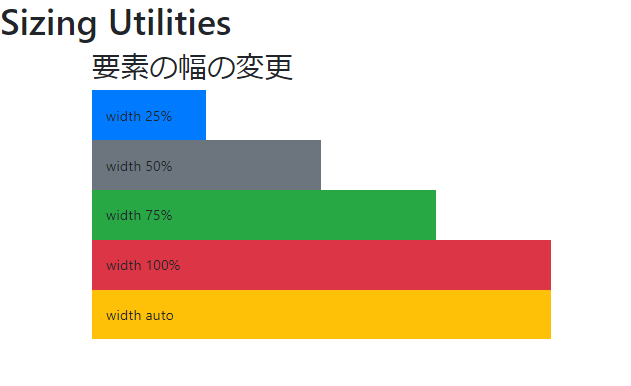
要素の幅の変更したい
要素の幅を変えるには、w-{変更したいサイズ}で指定します。
<h1>Sizing Utilities</h1>
<div class="container">
<h2>要素の幅の変更</h2>
<div class="w-25 p-3 bg-primary"">width 25%</div>
<div class="w-50 p-3 bg-secondary">width 50%</div>
<div class="w-75 p-3 bg-success">width 75%</div>
<div class="w-100 p-3 bg-danger">width 100%</div>
<div class="w-auto p-3 bg-warning">width auto</div>
</div>
ここでは、わかりやすいように、背景色もつけていますが、
それぞれ指定されたサイズで表示されているのがわかります。
また、autoとは、初期値の幅を指定しています。
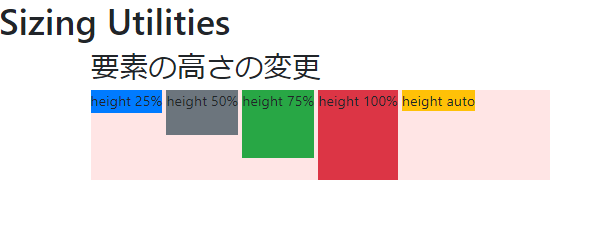
要素の高さを変更したい
要素の高さを変えるには、h-{変更したいサイズ}で指定します。
<h1>Sizing Utilities</h1>
<div class="container">
<h2>要素の高さの変更</h2>
<div style="height: 100px; background-color: rgba(255, 0, 0, 0.1);">
<div class="h-25 d-inline-block bg-primary">height 25%</div>
<div class="h-50 d-inline-block bg-secondary">height 50%</div>
<div class="h-75 d-inline-block bg-success">height 75%</div>
<div class="h-100 d-inline-block bg-danger">height 100%</div>
<div class="h-auto d-inline-block bg-warning">height auto</div>
</div>
</div>
ここでもわかりやすいようにinline-blockでブロック形式にして、
さらに背景色をつけています。
それぞれ指定されたサイズで表示されているのがわかります。
また、autoとは、初期値の幅を指定しています。
最大幅100%を設定したい
幅と高さの指定以外に、最大幅100%を設定する方法と、
最大高さ100%を設定する方法もあります。
どういうものかは見た方が早い(笑)。
<h1>Sizing Utilities</h1>
<div class="container">
<h2>要素の幅と高さの変更</h2>
<img class="mw-100" src="img/img1.jpg" alt="与論島の百合ヶ浜">
</div>
幅に対して、mw-100としています。
こうすると、指定した幅いっぱいに広がって固定されます。
ここではcontainerの中に100%いっぱいに広がっているということです。
これはブラウザでサイズを拡大したり縮小したりしても、画像が切れたりしません。
containerに常に収まった状態になります。
最大高さ100%を設定したい
次に、最大高さ100%の設定方法です。
今度は、mh-100とするだけです。
<div class="container" style="height: 500px;">
<h2>要素の幅と高さの変更</h2>
<img class="mh-100" src="img/img1.jpg" alt="与論島の百合ヶ浜">
</div>結果は、幅のときと同じようになります。
ここでは、containerの高さを500pxで設定したので、その中に100%でおさまります。
ブログではわかりませんが、実際に自分でやってみると実感できます(笑)。
まとめ
以上、今回は、要素のサイズを変更する方法をご紹介しました。
幅や高さを自由に操作できるようになると、Webサイトの見た目を自由に変えられますよね。
幅はwidthのw、高さはheightのhなので、わかりやすい。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?


