こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、15回目でフォームをもっと詳しくみていきます。
選択ボックスなどですね。

radio、checkbox、select!
それぞれ仕様が違うので、ごちゃごちゃになりがち。
それをまとめていこうと思います。
様々なパーツ
これまでフォームを紹介したものは、お問い合わせやログインで使われる基礎的なものでした。
しかし、その他にも以下のようなものが用意されています。
- ラジオボタン
- チェックボックス
- セレクトボックス
どれも一度は目にしたことがあるものだと思いますが、
ここでは1つずつご紹介します。
ラジオボタン
まずは、ラジオボタンです。
ラジオボタンとは、以下のようなものをいいます。

これは、複数ある選択肢の内、1つを選ぶ際によく使われます。
ラジオボタンの作成方法
先に紹介したやつをコードで書くと以下のようになります。
ラジオボタンの「label」タグは「input」タグの後ろに書くのが慣習的のようですが、
ここではあえて触れません。。。
<h3>性別</h3>
<label for="men">男</label>
<input type="radio" name="gender" id="men">
<label for="women">女</label>
<input type="radio" name="gender" id="women">ここでは、labelタグとinputタグを使って作成していますが、
ポイントはinputタグになります。
input要素の中は、属性が必要になります。
- type属性
type属性は、ここでは、type=”radio”としています。
これだけでラジオボタンが作成されます。
また、上のコードに以下のようにcheckedと書くと、
ブラウザ上では、書いた方が初めから選択された形で表示されます。
<h3>性別</h3>
<label for="men">男</label>
<input type="radio" name="gender" id="men" checked>
<label for="women">女</label>
<input type="radio" name="gender" id="women">
- name属性
name属性は、ラジオボタンの名前を指定しています。
チェックボックス
次に、チェックボックスです。
チェックボックスとは、次のようなものをいいます。

ラジオボタンは、複数の中から1つを選択するものでしたが、
チェックボックスは、複数の中から複数選ぶことができます。
チェックボックスの作成方法
先に紹介したやつをコードで書くと以下のようになります。
<h3>行ってみたい国</h3>
<label for="usa">アメリカ</label>
<input type="checkbox" name="contry" id="usa">
<label for="ingland">イギリス</label>
<input type="checkbox"" name="contry" id="ingland">
<label for="france">フランス</label>
<input type="checkbox"" name="contry" id="france">
<label for="china">中国</label>
<input type="checkbox"" name="contry" id="china">
<label for="brazil">ブラジル</label>
<input type="checkbox"" name="contry" id="brazil">
<label for="egypt">エジプト</label>
<input type="checkbox"" name="contry" id="egypt">
<label for="hawaii">ハワイ</label>
<input type="checkbox"" name="contry" id="hawaii">ラジオボタンの時と同様、ここでもlabelタグとinputタグを使って作成しています。
しかし、ポイントとなるのは、inputタグです。
- type属性
ここでのtype属性は、type=”checkbox”としています。
これだけでチェックボックスが作成されます。
また、上のコードに以下のようにcheckedと書くと、
ブラウザ上では、書いた方が初めから選択された形で表示されます。
<h3>行ってみたい国</h3>
<label for="usa">アメリカ</label>
<input type="checkbox" name="contry" id="usa" checked>
<label for="ingland">イギリス</label>
<input type="checkbox"" name="contry" id="ingland">
<label for="france">フランス</label>
<input type="checkbox"" name="contry" id="france">
<label for="china">中国</label>
<input type="checkbox"" name="contry" id="china">
<label for="brazil">ブラジル</label>
<input type="checkbox"" name="contry" id="brazil">
<label for="egypt">エジプト</label>
<input type="checkbox"" name="contry" id="egypt">
<label for="hawaii">ハワイ</label>
<input type="checkbox"" name="contry" id="hawaii">
尚、チェックボタンは、ラジオボタンとは逆で、複数選ぶことができます。
- name属性
name属性は、チェックボックスの名前を指定しています。
ラジオボタンとチェックボックスのまとめ
ごちゃ混ぜになるので、ここにまとめておきます。
| ラジオボックス | <input type=”radio”> | name属性を必ず合わせる |
| どちらか一方だけ選択 | ||
| チェックボックス | <input type=”checkbox”> | name属性を必ず合わせる |
| 複数選択可能な場合 |
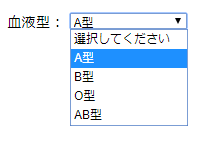
セレクトボックス
最後に、セレクトボックスです。
セレクトボックスとは、次のようなものをいいます。

セレクトボックスをクリックすると、選択肢が表示されるものです。
こちらもよくみますよね。
セレクトボックスの作成方法
先に紹介したやつをコードで書くと以下のようになります。
セレクトボックスは、ラジオボタンと
<label for="bloodtype">血液型: </label>
<select name="bloodtype" id="bloodtype">
<option value="choice">選択してください</option>
<option value="A">A型</option>
<option value="B">B型</option>
<option value="O">O型</option>
<option value="AB">AB型</option>
</select>セレクトボックスも、ここでは「label」タグと「input」タグを使って作成していますが、
ラジオボタンやチェックボックスとは少し違います。
select要素
セレクトボックスを作成するには、まず「select」タグで囲う必要があります。
「select」タグにはいくつかの属性も用意されていて、主に2つ。
| 属性一覧 | |
| name | セレクトボックスの名前を指定します。 |
| multiple | 指定すると「shift」キー + 選択で複数選択できるようになります。 |
option要素
次に、選択項目にはoption要素を使います。
よって、「selectタグ」と「optionタグ」はセットなので、どちらかだけで使うということはないです。
使い方としては、「select」タグの中に「option」タグを書くだけです。
属性は以下の通りとなっています。
| 属性一覧 | 内訳 |
| value | 送信される値を書きます。 |
| selected | 始めから選択された形を取れます。 |
例を出して、使い方をみてみましょう。
<label for="bloodtype">血液型: </label>
<select name="bloodtype" id="bloodtype">
<option value="choice">選択してください</option>
<option value="A" selected>A型</option>
<option value="B">B型</option>
<option value="O">O型</option>
<option value="AB">AB型</option>
</select>
まとめ
以上、今回はフォーム画面でよく見る様々なパーツについてご紹介しました。
ラジオボタン、チェックボックス、セレクトボックス、
どれもよく見るものなので、是非使えるようになっておきたいものです。
これらをCSSでデザイン調整すると、もっと使いやすくなりますね。
この他にもいろいろあるようですが、まずはここからおさえて良いと思います。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。


