こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapを使って、
表示形式を設定する方法をご紹介します。
表示形式を設定する

今やパソコンのみならず、スマホやタブレットなど画面のサイズは様々です。
利用する媒体によって表示形式を変える必要があります。
そこで、Bootstrapにはdisplay utilitiesというのが用意されています。
CSSでいうdisplay要素ですね。
それぞれ、d-{表示形式}という形で、以下のクラスが用意されています。
| クラス | 機能 |
| d-none | 表示しない |
| d-inline | インライン表示 |
| d-inline-block | インラインブロック表示 |
| d-block | ブロック表示 |
| d-table | テーブル表示 |
| d-table-cell | テーブルセル表示 |
| d-table-row | テーブル行表示 |
| d-flex | flexコンテナ表示 |
| d-inline-flex | インラインのflexコンテナ表示 |
例を出してみます。
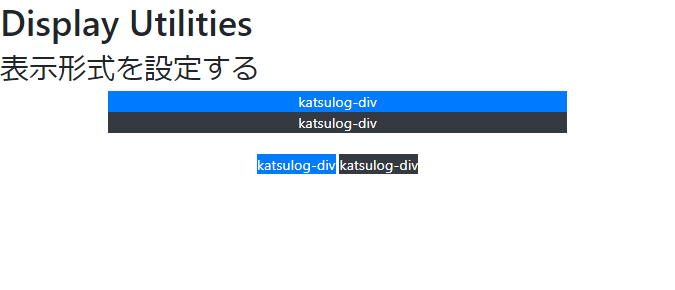
ここでは、通常とd-inlineを使用した場合です。
<h1>Display Utilities</h1>
<h2>表示形式を設定する</h2>
<div class="container text-center">
<div class="bg-primary text-white">katsulog-div</div>
<div class="bg-dark text-white">katsulog-div</div>
</div>
<br>
<div class="container text-center">
<div class="d-inline bg-primary text-white">katsulog-div</div>
<div class="d-inline bg-dark text-white">katsulog-div</div>
</div>
また、レスポンシブに対応させるためのブレイクポイントも設定できます。
d-{ブレイクポイント}-{表示形式}とシンプルな形で設定できます。
まとめ
以上、今回は表示形式についてご紹介しました。
今やレスポンシブ対応は当たり前なので、是非知っておきたいですね。
いろいろ使って見ないとわからないと思うので、1つ1つ試してみても良いでしょう。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?


