こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapを使って、
flexboxを使う方法をご紹介します。
flexboxを使ってみる

CSS3で追加されたflexboxは、従来のfloatよりも柔軟に要素を配置できる点からも、
とても便利な機能です。
それをBootstrapではどのように表現するのかをご紹介します。
flexboxを使うには、d-flexクラス、d-inline-flexクラスを追加する必要があります。
<div class="d-flex bg-primary text-white">d-flex</div>
<div class="d-inline-flex bg-dark text-white">d-inline-flex</div>ここから、どの方向から動かすのか、どこに配置するのかなどを設定していきます。
主軸方向を設定する方法
まずは、主軸方向を設定してみます。
見た方が早いので例で紹介します。
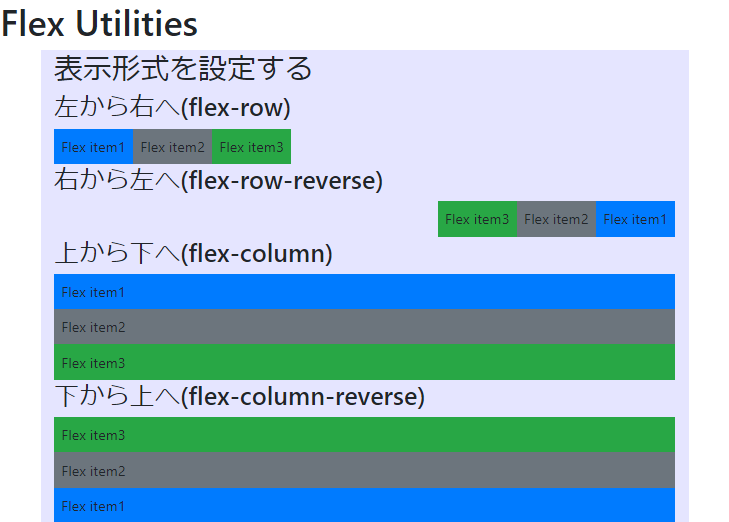
<h1>Flex Utilities</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>表示形式を設定する</h2>
<h3>左から右へ(flex-row)</h3>
<div class="d-flex flex-row bd-highlight">
<div class="p-2 bg-primary">Flex item1</div>
<div class="p-2 bg-secondary">Flex item2</div>
<div class="p-2 bg-success">Flex item3</div>
</div>
<h3>右から左へ(flex-row-reverse)</h3>
<div class="d-flex flex-row-reverse bd-highlight">
<div class="p-2 bg-primary">Flex item1</div>
<div class="p-2 bg-secondary">Flex item2</div>
<div class="p-2 bg-success">Flex item3</div>
</div>
<h3>上から下へ(flex-column)</h3>
<div class="d-flex flex-column bd-highlight">
<div class="p-2 bg-primary">Flex item1</div>
<div class="p-2 bg-secondary">Flex item2</div>
<div class="p-2 bg-success">Flex item3</div>
</div>
<h3>下から上へ(flex-column-reverse)</h3>
<div class="d-flex flex-column-reverse bd-highlight">
<div class="p-2 bg-primary">Flex item1</div>
<div class="p-2 bg-secondary">Flex item2</div>
<div class="p-2 bg-success">Flex item3</div>
</div>
</div>
見ての通りです。
- flew-row で右から左に並びます。
- flex-row-reverseで左から右に並びます。
- flex-columnで上から下に並びます。
- flex-column-revereで下から上へ並びます。
主軸方向を設定する方法
次に、主軸方向の整列をしてみます。
これも言葉で伝えるより見た方が早いです。
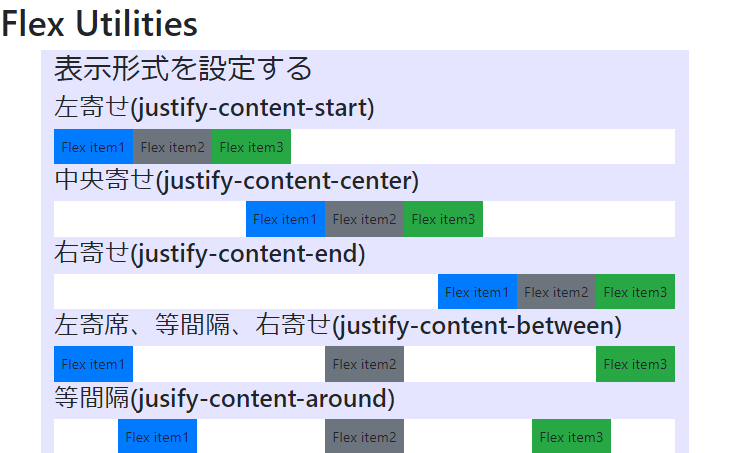
<h1>Flex Utilities</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>表示形式を設定する</h2>
<h3>左寄せ(justify-content-start)</h3>
<div class="d-flex justify-content-start bg-white">
<div class="p-2 bg-primary">Flex item1</div>
<div class="p-2 bg-secondary">Flex item2</div>
<div class="p-2 bg-success">Flex item3</div>
</div>
<h3>中央寄せ(justify-content-center)</h3>
<div class="d-flex justify-content-center bg-white">
<div class="p-2 bg-primary">Flex item1</div>
<div class="p-2 bg-secondary">Flex item2</div>
<div class="p-2 bg-success">Flex item3</div>
</div>
<h3>右寄せ(justify-content-end)</h3>
<div class="d-flex justify-content-end bg-white">
<div class="p-2 bg-primary">Flex item1</div>
<div class="p-2 bg-secondary">Flex item2</div>
<div class="p-2 bg-success">Flex item3</div>
</div>
<h3>左寄席、等間隔、右寄せ(justify-content-between)</h3>
<div class="d-flex justify-content-between bg-white">
<div class="p-2 bg-primary">Flex item1</div>
<div class="p-2 bg-secondary">Flex item2</div>
<div class="p-2 bg-success">Flex item3</div>
</div>
<h3>等間隔(jusify-content-around)</h3>
<div class="d-flex justify-content-around bg-white">
<div class="p-2 bg-primary">Flex item1</div>
<div class="p-2 bg-secondary">Flex item2</div>
<div class="p-2 bg-success">Flex item3</div>
</div>
</div>
同じように、見ての通りです。
- justify-content-start で右寄せになります。
- justify-content-centerで中央寄せになります。
- justify-content-endで右寄せになります。
- justify-content-betweenで左右に寄せて、等間隔になります。
- justify-content-aroundで等間隔になります。
まとめ
以上、今回は、Bootstrapで使えるflexboxについてご紹介しました。
flexboxはまだまだ奥が深く、より複雑な指定もできます。
しかし、とりあえずこの2つからできるようになれば良いと思います。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?


