こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapを使って、
floatを使う方法をご紹介します。
floatとは?

CSSを学んでいて最も分かりにくいのが、このfloatだと思います。
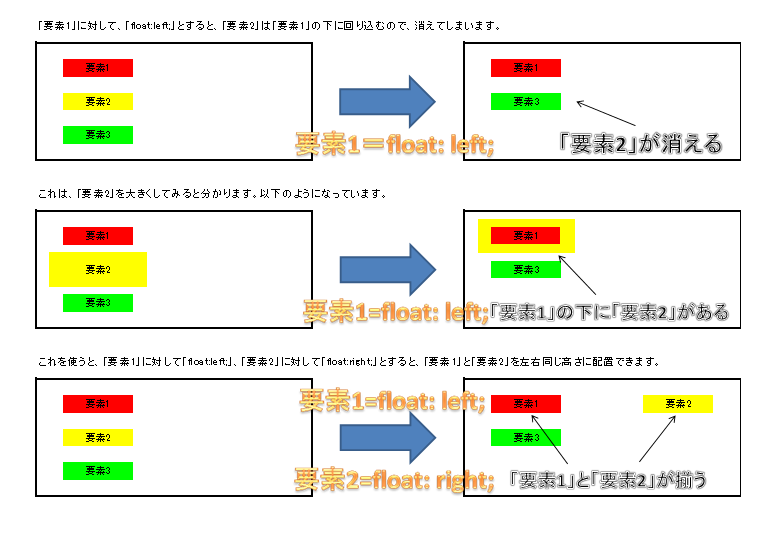
floatはそのままの意味で「浮かせる」ということですが、初めてだとこれがイメージできない。
図で簡単に説明します。

どうでしょうか?なんとなくわかるでしょうか?
flexboxの登場で少し陰りが出て来ましたが、まだまだ使う機会も多いと思います。
Bootstrapでfloatを使う際、指定は簡単ですが、CSSでのfloatを知っていないと
理解しづらいと思います。
floatがわからないって方は、先にfloatを勉強しましょう。
floatを設定する
floatを使うには、まずfloat-{配置の種類}という形のクラスを指定する必要があります。
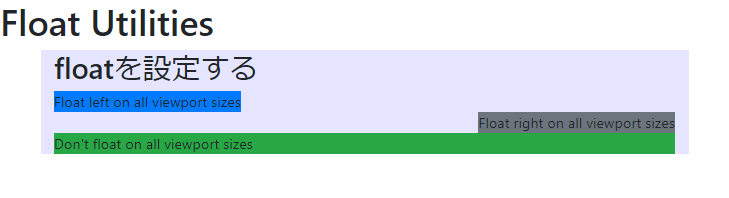
<h1>Float Utilities</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>floatを設定する</h2>
<div class="float-left bg-primary">Float left on all viewport sizes</div>
<br>
<div class="float-right bg-secondary">Float right on all viewport sizes</div>
<br>
<div class="float-none bg-success">Don't float on all viewport sizes</div>
</div>
このように、簡単に移動できます。
ここで、「float:left;」と「float:right」の高さが揃っていないのは、
同じcontainerの中にあるからです。
揃えるには、それぞれに対してcontainerをつける必要があります。
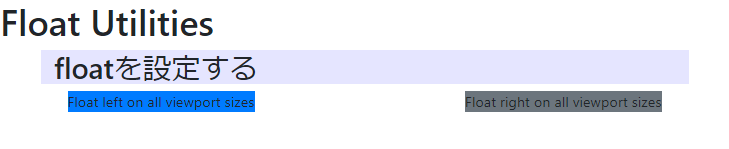
<h1>Float Utilities</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>floatを設定する</h2>
<div class="container">
<div class="float-left bg-primary">Float left on all viewport sizes</div>
</div>
<div class="container">
<div class="float-right bg-secondary">Float right on all viewport sizes</div>
</div>
どうでしょうか?これですっきりしたでしょうか?
Clearfixでfloatを解除する
ここまででfloatで要素を左右に配置できました。
しかし、floatを指定すると、ずっとそれが利いたままになります。
例えば、次のような場合を見てみましょう。
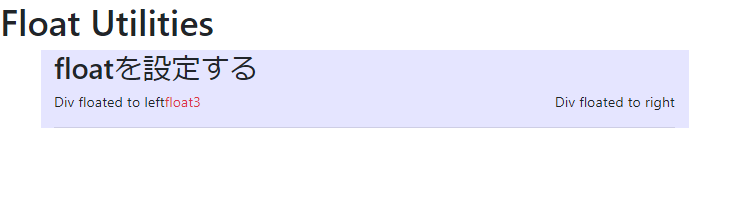
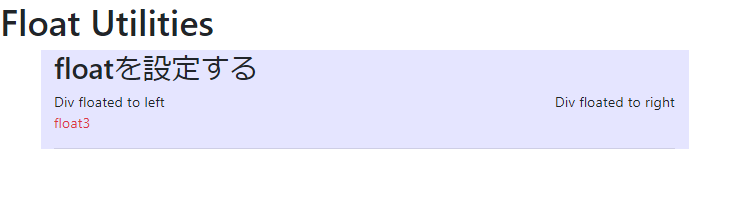
<h1>Float Utilities</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>floatを設定する</h2>
<div class="float-right">Div floated to right</div>
<div class="float-left">Div floated to left</div>
<div class="text-danger">float3</div>
</div>

どうでしょうか?
ここではわかりやすく色をつけてみましたが、
要素3は指定していないにも関わらず、そろってしまいました。
これでは、表示が崩れてしまいます。
こういうときは、clearfixでfloatを解除してあげる必要があります。
<h1>Float Utilities</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>floatを設定する</h2>
<div class="float-right">Div floated to right</div>
<div class="float-left">Div floated to left</div>
<div class="clearfix"></div>
<div class="text-danger">float3</div>
</div>
今度は表示が崩れていません。
floatはこうした指定があるので、少々面倒ですね(笑)。
まとめ
以上、今回はBootstrapでfloatを使う方法をご紹介しました。
Bootstrapというよりは、CSSのfloatを理解しているかどうかだと思います。
floatは少々癖があるので、とっつきにくいのですが、徐々に慣れていくしかないですね。
どうしてもわからなければ、flexboxを利用しても良いでしょう。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?


