こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
HTMLもかなり投稿してきて、そろそろ大詰めかなー。

早くCSS行こうぜ!
って自分の中では言ってるけど、まぁもう少し。
今回は、意味を持たない要素である、「div」タグと「span」タグについてご紹介します。
意味を持たない要素とは?
「div」タグや「span」タグは、特に意味を持っていません。
意味を持っていないならどう使うのかと、僕も最初はよくわからなかったのですが、
これらがあることで、Webサイトを効率よく作成することができます。
主にCSSなどでスタイリングする際に使われます。
divタグ
「div」タグは、意味を持たないブロック要素です。
あるブロック要素だけスタイリングしたいときなどに使います。
例を紹介します。
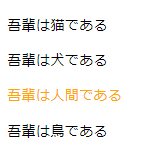
<p>吾輩は猫である</p>
<p>吾輩は犬である</p>
<div style="color: orange;">
<p>吾輩は人間である</p>
</div>
<p>吾輩は鳥である</p>ここでは、ある特定の段落だけ「div」タグで囲ってstyle属性で色を変えています。
ブラウザ上で確認すると、こんな感じになります。

このように、特定の要素だけスタイリングしたいときなどに、「div」タグは有効です。
尚、スタイリングそのものはCSSでします。
spanタグ
「span」タグも、「div」タグと同様、直接意味は持ちません。
使い方も似ていますが、「span」タグはコンテンツの中で使用します。
例えば、先程の例を使って以下のように書いてみましょう。
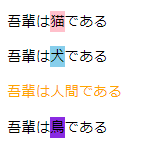
<p>吾輩は<span style="background-color: pink">猫</span>である</p>
<p>吾輩は<span style="background-color: skyblue">犬</span>である</p>
<div style="color: orange;">
<p>吾輩は人間である</p>
</div>
<p>吾輩は<span style="background-color: blueviolet;">鳥</span>である</p>「div」タグのときと同様、色を指定していますが、
「span」タグの場合は、文章の中で使用しています。
これをブラウザで確認するとこんな感じになります。

このように、「span」タグは、文章の中で使うことができます。
多用は厳禁
「div」タグや「span」タグは特に意味を持たないので、

じゃあ、全部divタグで良いのではないかい?
って思うかもしれないですが、それだとHTMLが汚れてしまいます。
人間で例えるなら、手を足につけて、手が目につけて、ってあちこち手ができてしまうようなもの(笑)。
ちゃんと正しいマークアップをして、その上でこれらのタグを使うようにしましょう。
特に、「div」タグは多用しがちなので、注意が必要です。
まとめ
以上、今回は意味を持たない「div」タグと「span」タグについてご紹介しました。
ここの例ではわかりやすく色の指定をしていますが、スタイリングなので、
文字の形を変えたり、もっといろんなことができます。
でも、ここでは「div」タグや「span」タグは直接意味は持たないけど、
Webサイトを制作する上で便利なので、知っておくと良いでしょう。
ただ、意味がある場合はちゃんとその要素を使って作成するようにして、
他に手段がないときなど、必要最低限にして使用するようにしましょう。
そうすることで、より綺麗なコードが書けると思います。
僕もまだまだ初心者なので、「div」タグとかついつい使っちゃうんですけどね(笑)。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

