こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
ここまである程度のHTMLタグは紹介できました。
でも、HTMLにはブロック要素と呼ばれる大きな枠組みがあります。

簡単に言えないかなー。
と、悩んだ結果、またまた人間を例にします。
例えば、頭は体の一番上、次に体、体の横に腕があって、下に足がある。
まさに人間にした究極の例えですが、コンピュータはそれが分からないので、
ちゃんと示してあげる必要があります。
そこで、今回は、ブロック要素を使ってグループ分けする方法をご紹介します。
ブロック要素とは?
ブロック要素とは、「ここからここまでが1つのまとまりです。」と、
まとめるものをいいます。
「コンテンツセクショニング」とかいうらしいけど、こんな感じのものです。

それぞれのタグについてまとめておきます。
使用するタグ一覧
| ブロック要素 | タグ | 概要 |
| header | <header></header> | 導入的な内容を囲うのに使う |
| footer | <footer></footer> | 著作権表記などを囲うのに使う |
| aside | <aside></aside> | 本文とは関連が薄い部分を囲うのに使う |
| main | <main></main> | メインとなる部分を囲うのに使う |
| article | <article></article> | メインの記事となる部分を囲うのに使う |
| nav | <nav></nav> | 主要なナビゲーションを囲うのに使う |
| section | <section></section> | 1つのテーマを囲うのに使う |
| details | <details></details> | 詳細折りたたみの要素 |
| div | <div></div> | 意味を持たないタグ |
これら全ての要素を使う必要はなく、必要に応じて使用すれば良い。
ブロック要素を使ってみる
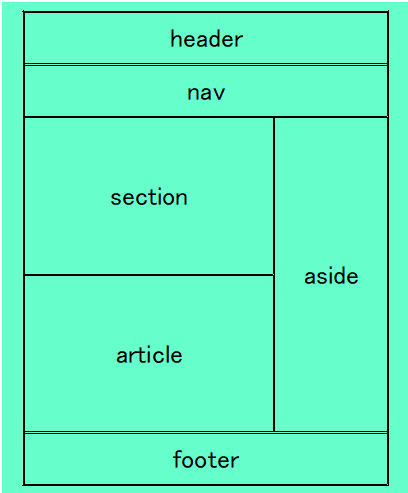
これらのブロック要素を使って実際にコードを書いてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<header>
<h1>katsulog</h1>
<nav>
<ul>
<li>Home</li>
<li>About</li>
<li>Service</li>
<li>Contact</li>
</ul>
</nav>
</header>
<main>
<article>
<h2>今日の出来事</h2>
<p>今日も一日プログラミングの勉強をしていました。</p>
<p>私のプログラミングはどうですか?</p>
</article>
<section>
<h2>様々な意見</h2>
<section>
<h3>A君</h3>
<p>とても素晴らしいと思います。</p>
</section>
<section>
<h3>Bさん</h3>
<p>まだまだ努力が必要です。</p>
</section>
<section>
<h3>C君</h3>
<p>問題外。出直して来な!</p>
</section>
</section>
</main>
<aside>
<h2>広告</h2>
<p>こちらの商品はおすすめです。</p>
</aside>
<footer>
<p>copyright 2019 Kakoi</p>
</footer>
</body>
</html>細かくみてみましょう。
ページ上部はheader
記事上部は、ロゴやナビゲーションを入れるので、headerを使っています。
ナビゲーションは通常、上部にあることが多いので、
ここではheaderタグの中に配置しています。
記事のメインはmain
次に、mainの中に記事の内容となる部分をarticleにして、
記事に対する意見はそれぞれ各sectionとして記しています。
記事と関係のないものはaside
次に、asideは記事とは関係のないもの、ここでは広告を記しています。
記事の下部にある著作権表記などはfooter
最後に、footerは著作権表記で使っています。
このように、ブロック要素を使うと、どこにどんな記事が書かれてあるのかが明確です。
また、CSSなどでデザインする際にも便利になります。
まとめ
以上、今回は、ブロック要素を使ってグループ分けする方法をご紹介しました。
ブロック要素を使うと、作成している本人が一番理解しやすくなりますね。
これらのブロック要素を使いこなせると、綺麗なWebサイトが作れると思います。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。


