こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、HTMLの7回目で、HTMLを書く際のコメント機能についてご紹介します。

コメントってなんかクレームみたいに聞こえるのは、僕だけかな。

あんただけだろ!
コメントが何かってところから説明します!
コメントとは?
コメントは、メモ書きすることです。
Webサイトを制作するときに、表には出さないで、
自分だけがわかるメモ書きができると便利です。
そんなときに使えるのが、コメント機能です。
HTMLではこんなふうに書きます(ちなみにCSSとか他では書き方が違う。。。)。
<!-- (コメントにしたい内容) -->コメント機能とは、HTML文章の中に、
と、書くことによって、自分だけのメモ書きをすることができます。
例えば、コードを書いていて、「ここのコードはどこの部分だろう」、
と、わかりやすいようにメモ書きをしておくと便利ですね。
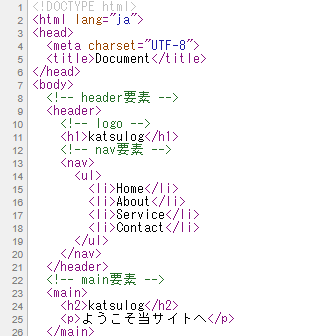
使用例は以下のような感じです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- header要素 -->
<header>
<!-- logo -->
<h1><img src="###" alt="logo"></h1>
<!-- nav要素 -->
<nav>
<ul>
<li>Home</li>
<li>About</li>
<li>Service</li>
<li>Contact</li>
</ul>
</nav>
</header>
<!-- main要素 -->
<main>
<h2>katsulog</h2>
<p>ようこそ当サイトへ</p>
</main>
</body>
</html>このようにコメント機能を使えば、どこの要素に対して書かれてあるのかがわかります。
でも、前述した通り、コメントなので、ブラウザ上には現れません。
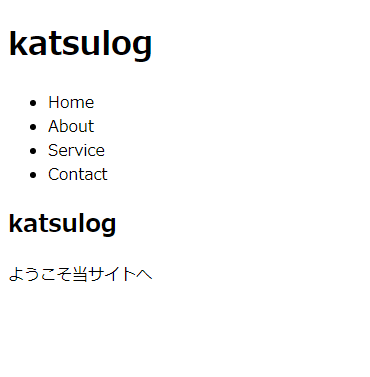
上記のコードをブラウザで見てみると、

こんな感じで、表には出ていないことがわかります。
このようにコメントを使うと、自分だけのメモを残すことができます。
尚、コメント機能はよく使うので、ショートカットキーが用意されています。
コメントにしたい場所にカーソルを合わせて、
- windowsの場合・・・「ctrl」+「/」
- macの場合・・・「command」+「/」
で、コメントにすることができます。
コメントを使うときの注意点
コメントは便利な機能ではありますが、一方で注意点もあります。
例えば、先程のコードをブラウザ上で見たときですが、
空白部分で右クリックして、「ページのソース表示」をクリックしてみます。

すると、以下のような画面が現れます。

見ればわかるように、コメント部分が見えてしまっています。
コメントは、ブラウザ上には見えませんが、ソースコードを表示すると見えてしまうのです。
だから、見られては困るような情報はコメントに残すべきではありません。
この点だけ注意したいところです。
まとめ
以上、今回は、HTMLを書く際のコメント機能についてご紹介しました。
プログラミングを学習する際、初心者の内は、
「このコードが一体どこのコードを書いているのか分からない。」
なんてこともしばしばあります。
コメント機能は注意点さえ気をつければ、とても便利な機能なので、
自分だけのメモとして使うことをおすすめします。
初心者ほど使わない傾向にあるので、レベルアップするには、
誰にでもわかりやすいコーディングを目指したいですね。
人間の記憶力はあてにならないので、僕も結構使うようにしています。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

