こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、HTMLの8回目で、見出しとなる「h1」・・・「h6」タグと、
段落をつける「p」タグについてご紹介します。

簡単じゃーん!
って思うじゃないですか。。。
でも、僕は結構ハマったところなんです。
これらはブロック要素だってことを知っておかないと、後々困ります。
見出しと段落について
文章を書く際には、見出しと段落(文章)があります。
それぞれ、
- h1(h2、h3、h4、h5、h6)タグは、見出し
- pタグは、段落(文章)
を表しています。
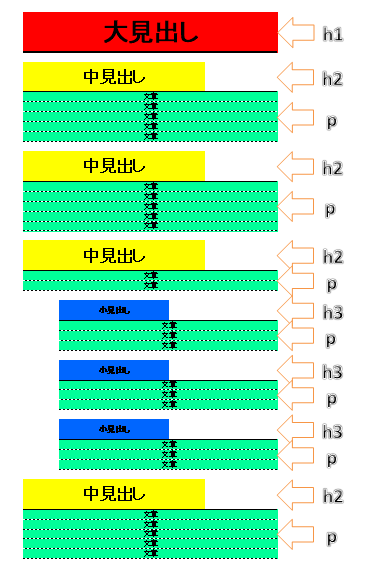
Webサイトに関わらず、大抵の文章は以下のようになっています。

このように、見出しと段落を使い分けることで、そのサイトを見やすくしています。
h1~h6タグとは?
では、まず見出しである、h1~h6について見ていきます。
h1~h6要素とは?
「h」=「heading」の略で、見出しを意味します。
h1が一番大きな見出しで、h2が中見出し、h3が小見出し、
h4、h5、h6まで用意されています。
h6とかほとんど使うことはないそうですが。。。
Webサイトの内容によって使い分けることができます。
h1~h6要素は以下のように書きます。
<h1>Hello World</h1>
<h2>Hello World</h2>
<h3>Hello World</h3>
<h4>Hello World</h4>
<h5>Hello World</h5>
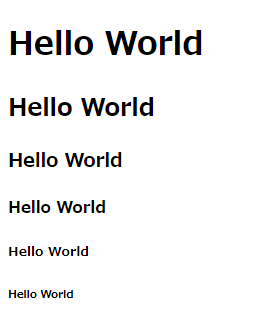
<h6>Hello World</h6>結果は以下のようになります。

このように、開始タグを<h1>、終了タグを</h1>として、
「ここからここまでが大見出し」と示しています。
使用するタグ一覧
| 要素 | タグ | 概要 |
| h1 | <h1></h1> | 大見出し |
| h2 | <h2></h2> | 中見出し |
| h3 | <h3></h3> | 小見出し |
| h4 | <h4></h4> | 4番目の見出し |
| h5 | <h5></h5> | 5番目の見出し |
| h6 | <h6></h6> | 6番目の見出し |
h1~h6タグを使う順番
見出しタグになるh1~h6は、大見出しになるh1要素から順に使い、
次はh2、その次はh3と、数字の順番に使います。
例えば、h1、h2と使って、いきなりh5と使ってはいけません。
h1~h6タグを使う注意点
h1~h6は、見出しタグなので、文字を大きくしたり小さくするのに、
使ってはいけません。
デザインについては、CSSで書くので、ここでは見出しとして使いましょう。
h1は、1ページで1つが基本なので、これを心がけると綺麗なコードを実現できる。
また、h1、h2、h3と使うことはありますが、h5やh6など階層を深くしてしまうと、
返って読みづらい内容になってしまうので、あまり深くならないように注意が必要です。
pタグとは?
次に、段落である、pタグです。
pタグとは?
「p」=「paragraph」の略で、段落を意味します。
文章のことを言いますが、段落を意味するので、
「p」タグが連続すると自動的に改行されます。
だから、1つのp要素で1つの文章のまとまりを示します。
pタグは以下のように書きます。
<p>カプチーノは、蒸気で温めたミルクとミルクの泡を、エスプレッソに注いだものです。</p>このように、開始タグを<p>、終了タグを</p>として、
「ここからここまでが1つの段落」と示しています。
使用するタグ一覧
| 要素 | タグ | 概要 |
| p | <p></p> | 段落 |
「h1」〜「h6」タグと、「p」タグはブロック要素
そして、ここが重要!
僕が学習した時、ハマったところです。
見出しタグや段落タグは、どちらもブロック要素だってことです。
HTMLにはブロック要素とインライン要素があるのですが、
見出しタグと段落タグは1つのブロックになっているということです。
これを知っておかないと、あとでCSSで泣きます。
ブロック要素とインライン要素の違いも今後細かく特集したいと思います。
まとめ
以上、今回は、「h1」タグと「p」タグについてご紹介しました。
「h1」とか「p」とか超基本だから、誰でもわかると思うのですが、初心者にはわからないものです。
「h1」タグと「p」タグの使い分けとかも、自分なりにまとめました。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

