こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、14回目で簡単なログインフォームを作成してみます。
前回の基礎的な部分を使った復習ですね。

やっぱりアウトプットが大切!
ログインフォームとは
ログインフォームとは、特定の人にだけが見ることができる、
会員専用のWebサイトに入るためのフォーム画面のことです。
SNSやGmail、ネットショッピングなど、外からはみられない自分だけのページってありますよね。
それに入る仕組みをログイン機能と言います。
通常、ログインは新規登録画面で会員登録してから、ログインフォームを利用します。
ログイン画面の特徴
ログイン画面はとてもシンプルなもので、
- ユーザーID(メールアドレスで設定されていることも多い)
- パスワード
この2つを利用して、会員専用ページへと入ることが多いです。
例に出してコードで書いてみましょう。
<h2>ようこそ、ログインしてください。</h2>
<form action="login.php" method="post">
<label for="email">email</label>
<input type="email" name="email">
<label for="password">password</label>
<input type="password" name="password">
<button type="submit">ログイン</button>
</form>
<h2>初めての方はこちら</h2>
<form action="signUp.php" method="post">
<label for="name">name</label>
<input type="text" name="name">
<label for="email">email</label>
<input type="email" name="email">
<label for="password">password</label>
<input type="password" name="password">
<button type="submit">新規登録</button>
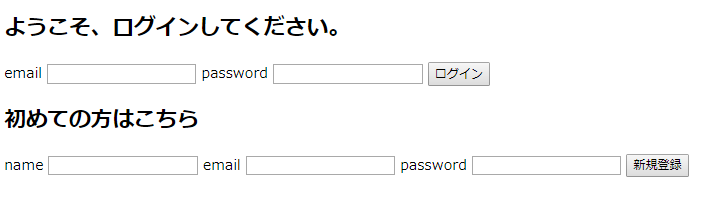
</form>このコードの結果をブラウザ上で表示すると以下のようになります。

横に繋がっていますが、フォームが作成されています。
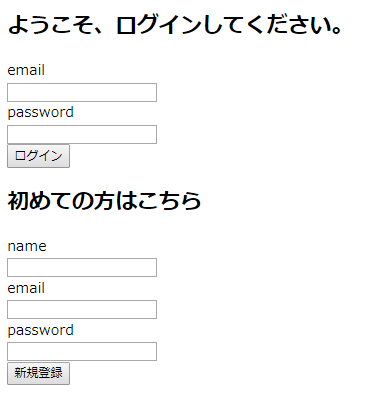
これを少し見やすいように、<div>タグを入れて書き換えると以下のようになります。
<h2>ようこそ、ログインしてください。</h2>
<form action="login.php" method="post">
<div>
<label for="email">email</label>
</div>
<input type="email" name="email">
<div>
<label for="password">password</label>
</div>
<input type="password" name="password">
<div>
<button type="submit">ログイン</button>
</div>
</form>
<h2>初めての方はこちら</h2>
<form action="signUp.php" method="post">
<div>
<label for="name">name</label>
</div>
<input type="text" name="name">
<div>
<label for="email">email</label>
</div>
<input type="email" name="email">
<div>
<label for="password">password</label>
</div>
<input type="password" name="password">
<div>
<button type="submit">新規登録</button>
</div>
</form>このコードの結果は以下のように表示されます。

divタグを使って囲いましたが、divタグについては、別途紹介します。
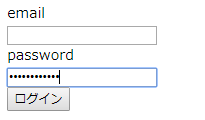
ここで、注目して欲しいのは、パスワードのところです。
ログイン画面には必ずあるパスワードですが、
セキュリティ面からブラウザ上ではわからないようにするべきです。
実際、ここでパスワードを入力してみるとわかります。

では、このパスワードはどこで記しているのでしょうか。
それは、以下のコードからです。
<input type="password" name="password">このコードの中で、type属性で、type=”password”としています。
これだけで、入力欄がブラウザ上では見えないようにすることができます。
実際には、これは表向きなので、入力時に見えないだけです。
パスワードを送信した後の問題は、PHPやSQLといった他のプログラミング言語を学ぶ必要があります。
buttonタグ
ログインフォームの中でもう1つ、buttonタグというのが使われています。
ボタンは、inputタグで作成することができますが、
実は、buttonタグでも作成することができます。
使用するタグ
| 要素 | タグ | 概要 |
| button | <button></button> | ボタンを作成する |
「button」タグは開始タグと終了タグで囲えば良いので、非常に簡単ですね。
後は、type=”submit”と指定するだけなので、使い方も「input」タグと似ています。
どちらでも作成できるので、用途に応じて使用すれば良いと思います。
inputタグとbuttonタグの違い
では、「input」タグと「button」タグの違いはなんでしょうか?
「input」タグはHTMLの以前からあるもので、「button」タグはHTML5から実装されたものです。
フォームの中にあるものを送信する時は、ボタンを押す動作があるので、
そういう際には、「input」タグよりは「button」タグの方が今の仕様に合っているでしょう。
また、button要素の方が、画像を入れたりCSSで装飾するのに柔軟に対応できる、
というメリットからbuttonタグを使用することが多いようです。
まとめ
以上、今回はログインフォームを作成する方法をご紹介しました。
ログインフォームというよりは、パスワード入力欄のことを言いたかったんだけどね(笑)。
デザインに関してはCSSを紹介してから、改めてフォーム作成コーナーを作ろうと思います。
なんでも当たり前のことでも初心者には、全て新鮮に見えるはずです。
僕もそうですから(笑)。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

