こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapを使って、
ボタンを作成する方法をご紹介します。
ボタンを作成する

ボタンというと、通常buttonタグ、inputタグ、aタグの中に指定して、
CSSでスタイリングするのですが、Bootstrapではそれを簡単に実現することができます。
ボタンを作成する方法
ボタンを作成するには、btnと書くだけで作成されます。
また、bt-{色の指定}でbtnに背景色を付けることもできます。
buttonタグ、aタグ、inputタグ、どれも同じような指定です。
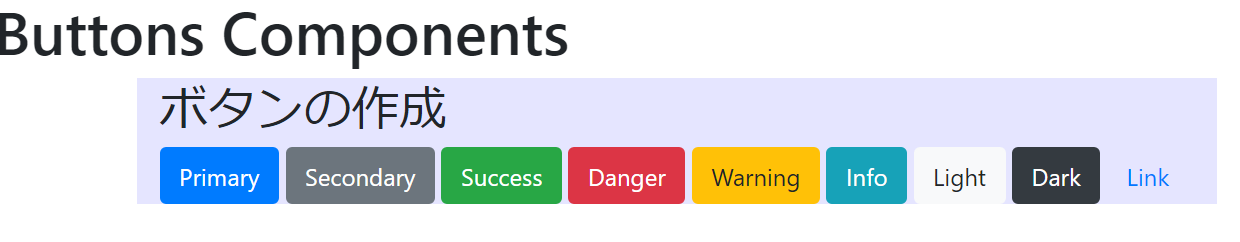
buttonタグで作成する
buttonタグで作成するときは、btnとbtn-{色の指定}だけで作成できます。
<h1>Buttons Components</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>ボタンの作成</h2>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
尚、このボタンの作成の凄いところは、マウスホバーまでつけてくれることです。
ボタン上にマウスを充てると色が変わって、ボタンだと分かりやすいようになっています。
aタグで作成する
aタグで作成する際も似ていますが、role=”button”を追加して指定します。
<h1>Buttons Components</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>ボタンの作成</h2>
<a class="btn btn-primary" href="#" role="button">Link</a>
</div>
結果は、buttonタグと同じ結果になります。
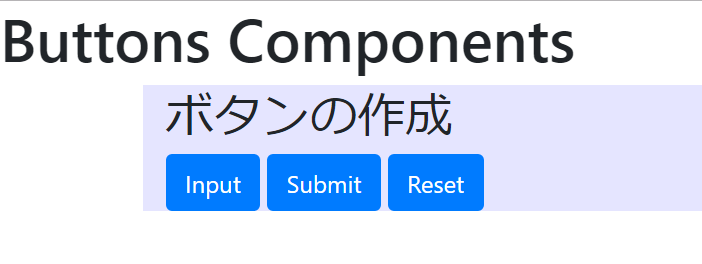
inputタグで作成する
inputタグで作成するときも同じで、中のテキストはvalue属性に記入します。
<h1>Buttons Components</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>ボタンの作成</h2>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">
</div>
こちらも結果は、buttonタグと同じ結果になります。
このように、Bootstrapでは簡単にボタンを作成できます。
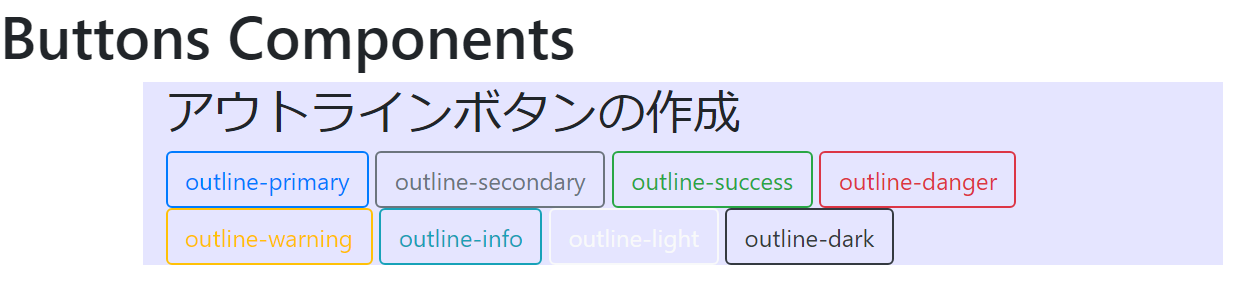
アウトラインのボタンを作成する方法
次は、アウトラインのボタンを作成する方法をご紹介します。
アウトライン、つまりボタンに背景色がないボタンということです。
これをCSSでスタイリングするとなると、大変ですが、
Bootstrapだとbtn-outline-{色の指定}だけで実現できます。
<h1>Buttons Components</h1>
<div class="container" style="background-color: rgba(0, 0, 255, 0.1);">
<h2>アウトラインボタンの作成</h2>
<button type="button" class="btn btn-outline-primary">outline-primary</button>
<button type="button" class="btn btn-outline-secondary">outline-secondary</button>
<button type="button" class="btn btn-outline-success">outline-success</button>
<button type="button" class="btn btn-outline-danger">outline-danger</button>
<button type="button" class="btn btn-outline-warning">outline-warning</button>
<button type="button" class="btn btn-outline-info">outline-info</button>
<button type="button" class="btn btn-outline-light">outline-light</button>
<button type="button" class="btn btn-outline-dark">outline-dark</button>
</div>
これらは、Web制作上の理由で、背景色を気にせずに作成できるので、便利ですね。
ボタンのサイズを変える方法
次は、ボタンのサイズを変える方法をご紹介します。
これは超簡単で、
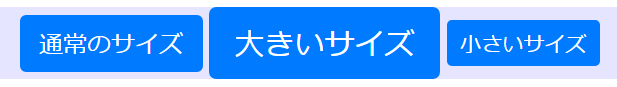
- 通常のサイズ・・・何も指定しない
- 大きいサイズ・・・btn-lg
- 小さいサイズ・・・btn-sm
と指定するだけで作成できます。
<button type="button" class="btn btn-primary">通常のサイズ</button>
<button type="button" class="btn btn-primary btn-lg">大きいサイズ</button>
<button type="button" class="btn btn-primary btn-sm">小さいサイズ</button>
ここでは、見やすくするために、少し大きめに表示しています(笑)。
まとめ
以上、今回はボタンの作成方法についてご紹介しました。
CSSでスタイリングすると結構なコード量になりますが、
Bootstrapを利用すれば、1行で指定できるので便利です。
特に、ホバーしたときの変化をしてくれるのは、とても便利な機能と言えるでしょう。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?



