こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapを使って、
要素に文字色や背景色を設定する方法をご紹介します。
要素の文字色や背景色を変える方法

Bootstrapで繰り返し使われるものは、Utilitiesとして用意されています。
色を設定する際は、Color Utilitiesとして用意されています。
文字色を変える方法
文字の色を設定する際は、class=”text-{色の種類}”という形で書きます。
例えば、色を青っぽい色にしたい場合は以下のようになります。
<p class="text-primary">text-primary</p>![]()
このように、文字が青っぽくなりました。
この他にもいろんな色が用意されているので、まとめてみました。
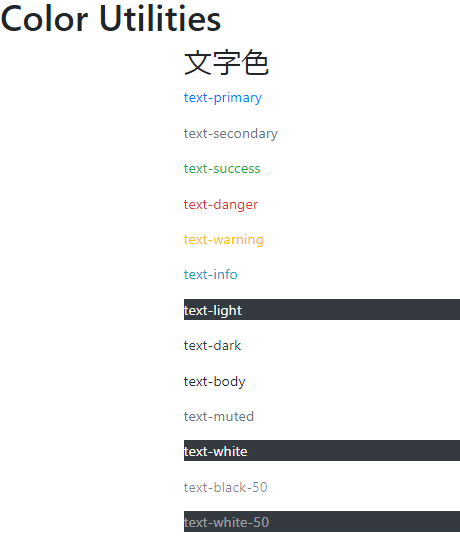
<h1>Color Utilities</h1>
<div class="container">
<h2>文字色</h2>
<p class="text-primary">text-primary</p>
<p class="text-secondary">text-secondary</p>
<p class="text-success">text-success</p>
<p class="text-danger">text-danger</p>
<p class="text-warning">text-warning</p>
<p class="text-info">text-info</p>
<p class="text-light bg-dark">text-light</p>
<p class="text-dark">text-dark</p>
<p class="text-body">text-body</p>
<p class="text-muted">text-muted</p>
<p class="text-white bg-dark">text-white</p>
<p class="text-black-50">text-black-50</p>
<p class="text-white-50 bg-dark">text-white-50</p>
</div>
CSSでスタイリングするとは違う表現ですが、イメージしやすいものばかりですし、
簡単に色が指定できるので便利です。
尚、text-lightやtext-whiteはわかりにくい為、背景色をつけました。
aタグを使って、リンクに色をつけることもできます。
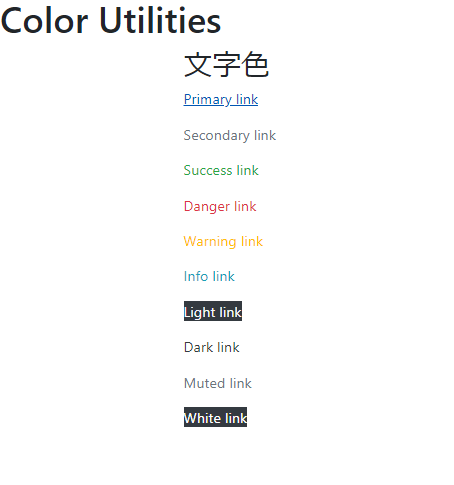
<h1>Color Utilities</h1>
<div class="container">
<h2>文字色</h2>
<p><a href="#" class="text-primary">Primary link</a></p>
<p><a href="#" class="text-secondary">Secondary link</a></p>
<p><a href="#" class="text-success">Success link</a></p>
<p><a href="#" class="text-danger">Danger link</a></p>
<p><a href="#" class="text-warning">Warning link</a></p>
<p><a href="#" class="text-info">Info link</a></p>
<p><a href="#" class="text-light bg-dark">Light link</a></p>
<p><a href="#" class="text-dark">Dark link</a></p>
<p><a href="#" class="text-muted">Muted link</a></p>
<p><a href="#" class="text-white bg-dark">White link</a></p>
</div>
リンクに色を付けると、マウスホバーしたときにアンダーラインを引いてくれます。
text-primaryの下にアンダーラインが引いてあるのがわかります。
Bootstrapを使えば、色の指定やリンクの生成が簡単に実現できるのがわかります。
背景色を変える方法
次に、背景の色を設定する際は、class=”bg-{色の種類}”という形で書きます。
背景色も文字色と同じようなものが用意されているので、わかりやすいです。
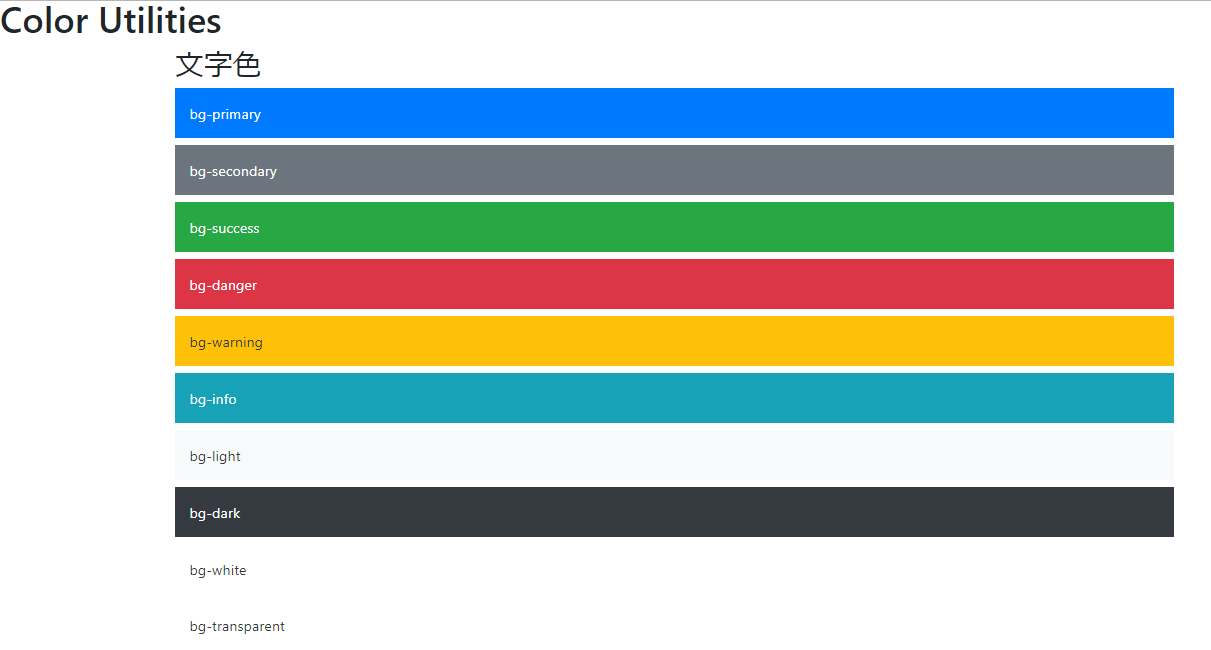
<h1>Color Utilities</h1>
<div class="container">
<h2>文字色</h2>
<div class="p-3 mb-2 bg-primary text-white">bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">bg-warning</div>
<div class="p-3 mb-2 bg-info text-white">bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">bg-dark</div>
<div class="p-3 mb-2 bg-white text-dark">bg-white</div>
<div class="p-3 mb-2 bg-transparent text-dark">bg-transparent</div>
</div>
このように文字色と同様、簡単に色をつけることができます。
尚、ここでは、わかりやすくp-3(padding-3)とmb-(margin-bottom-2)をつけました。
まとめ
以上、今回は文字色と背景色をつける方法をご紹介しました。
Bootstrapを使うと簡単に色を付けることができますが、
通常のスタイリングと違うので、「また新しいのを覚えるのか」と思いがちですが、
それは使っていく内に覚えると思うので、わからなくなったら調べれば良いと思います。
尚、グラデーションをつけたいときは、Bootstrapをカスタマイズする必要があります。
Sassというのを使ってカスタマイズするのですが、別途紹介したいと思います。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?




