こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
リアルタイムで発信しています。
今回は、CSSのフレームワークであるBootstrapを使って、
テキストをスタイリングする方法をご紹介します。
テキストをスタイリングする方法

テキストをスタイリングすると言っても、様々なものがあります。
テキストを移動させたり、太くしたり細くしたり。。。
ここでは大まかなものを1つずつご紹介します。
テキストを移動させたい
ますは、テキストを移動する方法からご紹介します。
テキストの移動にはText Utilitiesが用意されていて、text-{移動する方向}で表すことができます。
左寄せ、中央揃え、右寄せ
テキストを左寄せ、中央揃え、右寄せにするには、それぞれ以下のようにします。
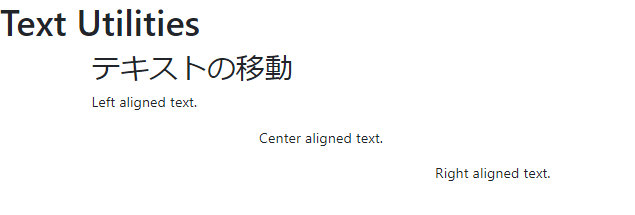
<h1>Text Utilities</h1>
<div class="container">
<h2>テキストの移動</h2>
<p class="text-left">Left aligned text.</p>
<p class="text-center">Center aligned text.</p>
<p class="text-right">Right aligned text.</p>
</div>
このようにleft、center、rightとするだけで移動できるので、
英語があまり分からなくても、推測しやすいようになっているのがわかります。
文字の均等割
文字を均等割するには、text-justifyとします。
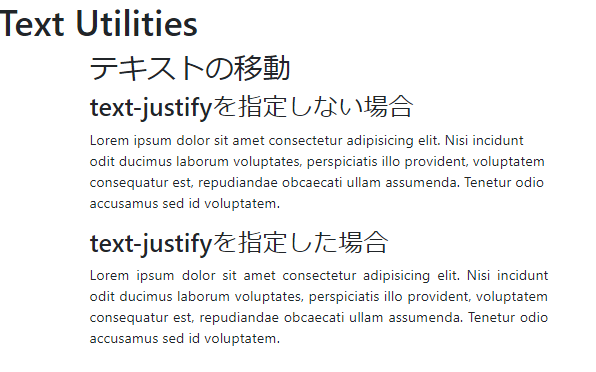
<h1>Text Utilities</h1>
<div class="container">
<h2>テキストの移動</h2>
<h3>text-justifyを指定しない場合</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nisi incidunt odit ducimus laborum voluptates, perspiciatis illo provident, voluptatem consequatur est, repudiandae obcaecati ullam assumenda. Tenetur odio accusamus sed id voluptatem.</p>
<h3>text-justifyを指定した場合</h3>
<p class="text-justify">Lorem ipsum dolor sit amet consectetur adipisicing elit. Nisi incidunt odit ducimus laborum voluptates, perspiciatis illo provident, voluptatem consequatur est, repudiandae obcaecati ullam assumenda. Tenetur odio accusamus sed id voluptatem.</p>
</div>
text-jutifyを指定した場合は、右側が綺麗に揃っているのがわかります。
こうすることで、見た目にも綺麗な記事を書けます。
文字を大文字・小文字に変換したい
英字に使えるものですが、文字を大文字・小文字に変換したいときは、以下のようにします。
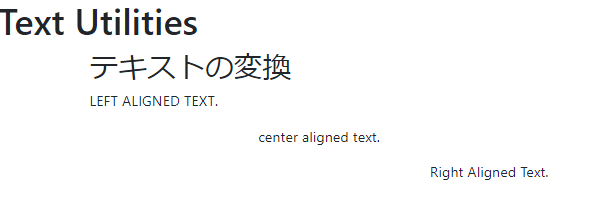
<h1>Text Utilities</h1>
<div class="container">
<h2>テキストの変換</h2>
<p class="text-left text-uppercase">Left aligned text.</p>
<p class="text-center text-lowercase">Center aligned text.</p>
<p class="text-right text-capitalize">Right aligned text.</p>
</div>
text-uppercaseで大文字変換、text-lowercaseで小文字変換です。
text-capitalizedは各文字の先頭だけ大文字にしてくれます。
文字を太字・細字に変換したい
ある文字を太字や細字に変換したいときがあると思います。
それらもBootstrapではText Utilitiesで用意されていて、以下のようにします。
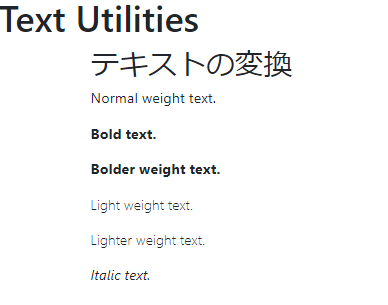
<h1>Text Utilities</h1>
<div class="container">
<h2>テキストの変換</h2>
<p class="font-weight-normal">Normal weight text.</p>
<p class="font-weight-bold">Bold text.</p>
<p class="font-weight-bolder">Bolder weight text.</p>
<p class="font-weight-light"">Light weight text.</p>
<p class="font-weight-lighter"">Lighter weight text.</p>
<p class="font-italic"">Italic text.</p>
</div>
font-weight-{太さや細さ}で指定できているのがわかります。
bolderやlighterは、より太く、より細く、という意味です。
また、font-italicとするとイタリック体にすることができます。
まとめ
以上、今回はテキストのスタイリングの方法をご紹介しました。
CSSでスタイリングするとコードが多くなって大変ですが、
Bootstrapを利用すると1行で完結できるので便利ですね。
テキストのスタイリングには、文字を折り返す方法や折り返さない方法、
長いテキストを省略記号で表す方法など、まだまだいろんな機能がついていますが、
まずはこの辺りをおさえておくと良いでしょう。
プログラミング学習において参考になれば幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
Bootstrap公式サイト
学習する際は、Bootstrap公式サイトを見てみるのも良いでしょう。
英語ではありますが、だいたいこういうことができるんだとというのが分かります。
Bootstrap公式サイト・・・https://getbootstrap.com/
初心者へおすすめの入門書籍(※2019年8月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の1冊のみです。
いろんな書籍あるけど、Bootstrapはこれ1冊で十分です。
Bootstrapについては、ドットインストールなどでの紹介もちょっと弱い感じがします。
僕も最初勉強したとき、よくわかりませんでした。
いろいろ考慮している内にこの本にたどり着きました。
勿論、動画などで勉強した後に、手に取ってみるべきですが、
これ1冊でほぼ全てを網羅できると思うので、辞書感覚でも使えると思います。
こちらも最後には1つのサイトを作成するまでを学べます。
スクールを検討してみよう(※2019年9月13日追記)
- 独学でやっていると、結局やらなくなってしまいそうで不安。
- もっと効率よく早く学びたい。
と心配になる方もいるかもしれません。
そんな方は、一度スクールを検討してみることをお勧めします。
スクールでの学習なら、挫折が怖いという方もサポートを受けることが出来るので安心です。
自分の目標やゴールを、プロが一緒に設定してくれ、今後のキャリアの話もできます。
とはいえ、いきなりスクールに通うのもかなり不安ですし、それは絶対おすすめしません。
スクールに通うとなると高いお金を払うことになるので、
まずは無料体験レッスンを受けてみることをおすすめします。
たくさんあるスクールの中で僕がおすすめするのは、僕も通っている侍エンジニア塾です。
僕は、効率よくより早く学びたかったので、通うことに決めたのですが、
侍エンジニア塾を選んだ理由としては、圧倒的なコンサルタント力です。
実際に、僕も悩んだことがありますが、対応が早く、不安や心配にしっかり耳を傾けて、
解決へと導いてくれます。
講師だけでなく、周りのスタッフもサポートしてくれる点は大きいです。
「とりあえず話をしてみたいかも…」と思った方は、
無料体験レッスンを受けてみてはいかがでしょうか?



