こんにちは、かつコーチです。
僕は先週よりプログラミング学習を始めたばかりの、本当に初心者です。
リアルタイムで学んでいるのですが、そのアウトプットとして、このブログを利用しています。
日々、学習をしていて、初期の段階では仕事を取るとか、そういうのは難しいです。
実績もありません。
そうなると、どうしてもアウトプットが弱くなってしまいます。
そこで、思ったのです!

ブログでアウトプットすれば上達するかも!?
ということで、今回からテーマに絞って、自分自身が理解したことをそのまま発信していきます。
インターネット上のWebサイトを見ていると、
ほぼ全てのサイトが、HTML、CSS、JavaScriptによって書かれています。
Webサイトを作成するにあたって、最低でも、HTMLとCSSが必須になって来ます。
- HTML=骨格を表す言語。
- CSS=見た目を整える言語。
そして、昨今ではユーザーが求めているレベルが高くなって来て、
- JavaScript=動きを与える言語。
を含めた3つの言語は、プログラミングを学習する上で必須のものとなっています。
そんな中、プログラミングを学習し始めて、一番最初に学習するのがHTMLです。
この全ての基礎となるHTMLを知らなければ、プログラミングは理解できないです。
そこで、今回は、HTMLの基本的なことをご紹介します。
HTMLとは?
「HTML」とは、正確にはプログラミング言語ではありません。
人間に例えると、骨格の部分と同じであるため、「言語」とは言えないのです。
しかし、Webサイトを作成するには、その骨格がなければ作成できません。
体がないのに、服を着せたり、動かしたりできないのと同じです。
また、HTMLを簡単に考えてはいけません。
手は肩の横にあるように、手を足につけては、使いづらいものとなってしまいます。
それと同じように、しっかり最低限その構造を理解する必要があります。
まとめるとこんな感じですね。
- Hyper Text Markup Languageの略。
- 正確にはプログラミング言語ではない。
- Webサイトを作成するための言語。
- Webサイトの構造を示す言語。
と、4つのことが言えます。
それぞれについてもう少し詳しく解説します。
Hyper Text Markup Language
「HTML」とは、「Hyper Text Markup Language」の略で、
Webサイト(ホームページ)を作成するための言語です。
世界中の殆どのWebサイトは、このHTMLという言語で作られていて、
Webサイトの文章に意味や役割をつける言語です。
ちなみに、ホームページという言い方は和製英語で、
世界ではWebサイトというのが一般的です。
では、HTMLがどんなものか見てみましょう。
どこのWebサイトでも良いので、空白の位置で右クリックして、
「ページのソースを表示」をクリックしましょう。

すると、下記のような、何だか難しい英語と数字だらけの文字が現れます。
これがHTMLです。

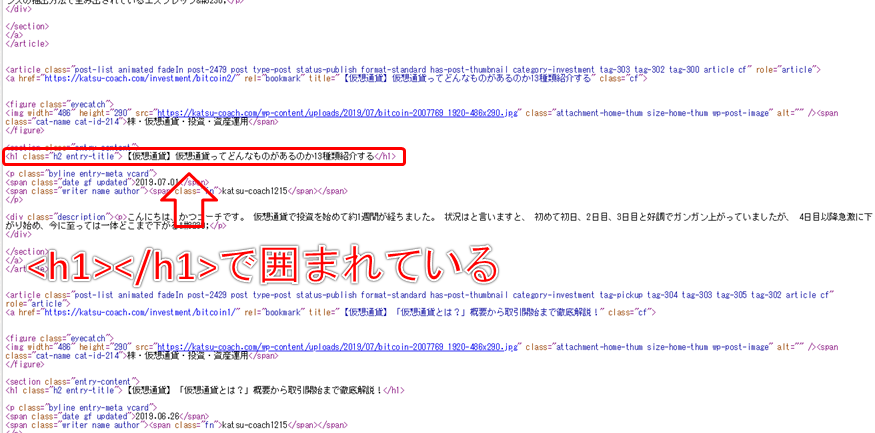
そんな中でもよくよく見て行くと、日本語で書かれている部分があります。
その日本語で書かれている部分がWebサイトで表示されている部分です。
そして、それには「<>(タグ)」と呼ばれる文字で囲まれているのがわかります。

この「<>(タグ)」を使って表示させていることは、
つまりマークしているということです。
普段、勉強するときに付箋をつけたりするのと同じ考え方ですね。
だから、マークして表示させる言語だから、「Markup Language」と言います。
また、「Hyper Text」は、「すごいテキスト」って意味です(笑)。
何がすごいかというと、「Hyper Link」という機能を持っているからです。
「Link=リンク」というのは、普段Webサイトなどでよく目にする、
クリックすると他のページへ飛ぶことができる文章ことです。
HTMLの文章は、1ページに対して1つのHTML文章が必要なので、
それをリンクとして、つなぎ合わせることによって、
世界中の人とつながることもできるのです。
まとめると、HTMLというのは、
「Hyper Linkという高機能なテキストを兼ね備えたマークすることができる言語」
といったところです。
プログラミング言語ではない
これらの理由から、「マークアップする言語」なので、
HTMLは、「フロントエンド言語」と呼ばれるもので、
一般的には、プログラミング言語ではないです。
こちらについては、以下の記事も参考にしてください。
当サイト内参考記事:プログラミングとは何か?誰でもわかる基礎知識!
Webサイトを構成するための言語
HTMLは、プログラミングの全てにおいて基礎になるもので、
人で言うならば、「人間の骨格」を表していると例えられます。
骨格なしには(HTML)、整えることもできませんし(CSS)、
動かしたりすることもできません(JavaScript)。
HTMLなしのプログラミングはありえないのです。
だから、HTMLはWebサイトを構成するための言語です。
Webサイトの構造を示す言語
また、人間の体には、頭、体、足などと構造が分かれているのと同じように、
HTMLにも分かれています。
「ここからここまでが大見出し」
「ここからここまでが段落」
といった感じです。
そういった意味でも、HTMLはWebサイトの構造を示す言語です。
HTMLの表現方法とは?
HTMLの表現方法はどんな感じでしょうか?

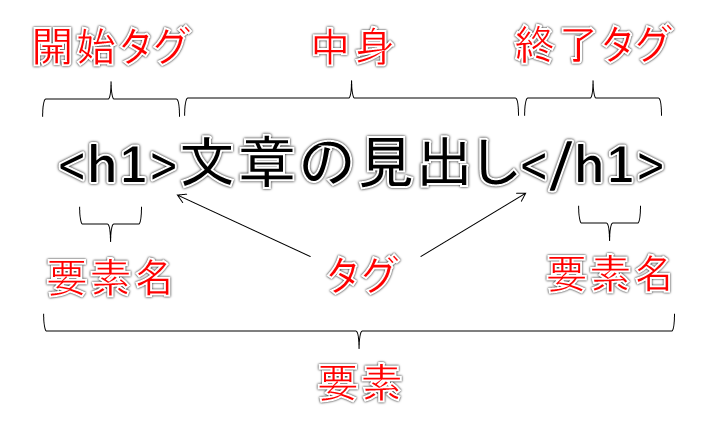
HTMLの表現方法は、「<>=タグ」と呼ばれるものを使用し、
その全体を要素と言います。
「これを宣言します!」とか、「こういう情報です!」と示すときは、
開始タグ(<>)のみですが、
「ここからここまでがこの要素です!」と示すときには、
開始タグ(<>)と終了タグ(</>)が必要になります。
HTMLの基本構造とは?
次に、HTMLの基本構造です。
構造とかいうと難しく聞こえますが、必要な「部品=要素」といえば良いでしょう。
最低限絶対に必要なものは以下の8種類の要素です。
- <!DOCTYPE>
- <html>
- <head>
- <body>
- <meta>
- <title>
- <h1>~<h6>
- <p>
実際にコードに書くと以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="ja">
<title>文章のタイトル<title>
</head>
<body>
<h1>大見出しの中身</h1>
<p>段落の中身</p>
</body>
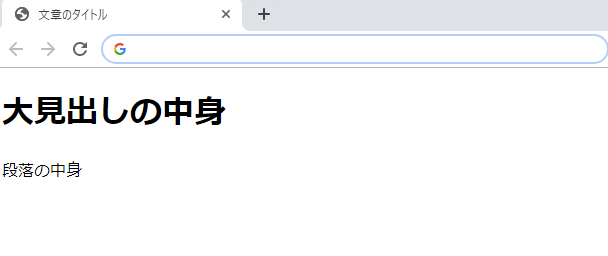
</html>ちなみに、この書いたコードをブラウザで表示するとこんな感じになります。

そして、その中でも、HTMLの文書を構造を定義しているのは、
- <!DOCTYPE>
と、
- <html>
- <head>
- <body>
の3種類の要素です。
HTMLに最低限必要な8種類の要素
では、それぞれについて解説します。
<!DOCTYPE>
<!DOCTYPE>は、ドキュメントタイプを宣言するという意味です。
HTMLは、バージョンごとに使用できるものがあったりなかったりします。
「新しいバージョンでは、このタグは使えるけど、
古いバージョンでは、使えませんよ。」
というのがあるということです。
上記のコードでいう、<!DOCTYPE html>は「HTML5で作成された文章です!」と、
宣言しているということです。
尚、「HTML5」は、2019年5月現在、最新のバージョンで、
それより以前のバージョンでは、宣言の仕方が少し違います(ここでは割愛)。
<!DOCTYPE>は、文書の先頭に宣言して記述するということなので、
その宣言したルールを守って書かなければいけないということです。
htmlタグ(<html></html>)
htmlタグは、この文書がhtmlで書かれているものであることを表しています。
「<html>(ここから)、</html>(ここまで)が、htmlで書かれています!」
ということです。
また、<html></html>の中には、<head>と<body>が、
順番に1つずつ配置できると決まっています。
headタグ(<head></head>)
<head></head>は、ここがヘッダ要素であることを表しています。
つまり、頭の部分ですね。
「この文書のタイトル」とか、「この文書の情報」についてとかがそうです。
bodyタグ(<body></body>)
そして、<body></body>が、文書の本体を表しています。
人でいうと、体全体のことですね。
一般的に1人の人間に体は1つであるのと同じように、
この要素もhtml要素の中に1つしか配置できません。
metaタグ(<meta>)
<meta>は、その文書に対する情報を示しています。
上記の<meta charset=utf-8>でいうと、
「この文書はutf-8という文字コード(情報)で書きます!」
ということを表しています。
metaタグは「ここからここまで」とかないので、終了タグ(</>)は必要ないです。
titleタグ(<title></title)
<title></title>は、その名の通り、文書にタイトルをつけることです。
どこのタイトルかってわからないので、簡単にいうと下の部分です。

titleタグは省略することができず、headタグ内に必ず1つ書かなければいけない。
h1~h6タグ(<h1></h1>)
「h」とは、「heading」の意味で、見出しを意味しています。
「h1~h6タグ」は、h1が大見出しでh6になるに連れて、小見出しになります。
- <h1></h1> 大見出し
- <h2></h2> ↓
- <h3></h3> ↓
- <h4></h4> ↓
- <h5></h5> ↓
- <h6></h6> 小見出し
でも、文字の大きさを変えたり、太字にすることに使ってはいけません。
あくまでも見出しとして使って、整えるのはCSSでしなければいけません。
pタグ(<p></p>)
「p」は、「paragraph」の略で、1つの段落であることを表しています。
簡単に言えば、文章の内容です。
「ここから(<p>)ここまで(</p>)が1つの段落です!」
ということを表しているということです。
HTMLに使えるその他のタグ
ここまで紹介したタグ以外にも、HTMLで使えるタグは、たくさんあります。
- テキストの意味に関するタグ(em、strongなど)
- リンクに関するタグ(a、linkなど)
- 画像や動画を埋め込むタグ(imgなど)
- 表に関するタグ(tableなど)
- 入力フォームに関するタグ(formなど)
- リストに関するタグ(li、ol、ulなど)
あげたらキリがないですが、どれも文章を書く上で必要なものばかりです。
少しずつ使えるようになると良いと思います。
まとめ
以上、今回は、「HTMLとはなにか?」についてご紹介しました。
HTMLはプログラミング学習をする上で避けて通れないものです。
ゲーム感覚で良いので、1日1つずつでも習得していけば良いと思います。
いろいろと悩むよりは、コードを打った方が断然早いです。
覚えるというよりは、「あ~、こう打ったらこうなるのか!」くらいで捉えると、
めちゃくちゃ面白いです。
勉強方法はそれぞれあると思いますが、まずはやってみることだと思います。
これからプログラミング学習を始めようと思っている人の参考になれば、幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。


