こんにちは、かつコーチです。
僕は現在、プログラミングを学習していて、その学習の中で理解したことを、
毎回テーマを絞ってリアルタイムで発信しています。
今回は、HTMLの3回目です。
HTMLを勉強していると、どうやらバージョンがあるようでして。。。
また、DOCTYPE宣言ってなぜ必要なのか理解しているでしょうか?

何を示してるんだろうか。。。
あまり深く考えることではないのかもしれませんが、
僕の性格上気になったら、調べないと気が済まないので。。。
そこで、今回はHTMLのバージョンとDOCTYPE宣言についてご紹介します。
HTMLのバージョンとは?
HTMLにはバージョンというものがあります。
日常生活にあるものでもそうですが、今あるものを、より使いやすく便利にして、
バージョンアップして世の中に出て来るものがありますよね。
それと同じで、HTMLにもバージョンというものがあります。
元々は、HTML1、HTML2、HTML3と来ていたようですが、
1999年にHTML4.01になったとき、大幅にバージョンアップされ、
骨格はHTML、見た目はCSSにしようと言語が分けられました。
それまでは、HTMLの中にCSSがあったということですね。
その後、XHTMLというのに変わり、今のHTML5になりました。
だから、今から学習するにはHTML5を勉強すれば良いということになります。
でも、既に世の中に出てしまっているWebサイトの中には、
昔のバージョンで書かれているものもあります。
HTMLのバージョンによって、使える要素や属性が違うので当然です。
プレイステーション2のソフトがプレイステーション3では使えないのと同じです。
だから、HTMLを書くときは、その文章が「どのバージョンで書かれているか?」、
を知る必要があります。
プレイステーション2のソフトをプレイステーション3で起動しても動かないし、
もしかすると壊れてしまうかもしれないですよね?
それと同じことです。
尚、これらのHTMLやCSSの言語は、「W3C=World Wide Web Consortium」、
というWeb技術の標準化団体が作成しています。
今後もバージョンアップされる際には、ここから出されるので、
覚えておいて良いでしょう。
W3CのWebサイトはこちら:W3C
DOCTYPE宣言とは?
続いて、DOCTYPE宣言についてです。
DOCTYPE宣言とは?
先に書いたように、HTMLにはバージョンがあり、最新のものはHTML5ですが、
実際にコードを見ただけでは、その文書がどのバージョンかは分かりません。
そこで、その文書がどのバージョンで書かれているのか示す為に、
DOCTYPE宣言が必要になります。
だから、HTML5では、<!DOCTYPE html>と記述し、
この文書がHTML5で書かれていることを宣言します。
ちなみに、「DOCTYPE=Document Type」の略です。
DTD
しかし、それ以前のバージョンでは記述方法が違います。
HTMLはW3CというWeb技術の標準化団体が、
バージョンごとに使用可能な要素や属性、配置のルールなどを定義しています。
これを「DTD=Document Type Definition」と呼んでいて、
HTML4.01より以前のバージョンでは、1つのバージョンに対して、
3種類のDOCTYPE宣言をする方法があります。
- Strict DTD・・・最も厳密なDTDで制限が多い。
- Transitional DTD・・・少し緩やかなDTD。
- Frameset DTD・・・フレームが使えるDTD。
なんだか、難しい内容になっていますが、
要は、「HTML4.01より前のものはDOCTYPE宣言の書き方が3種類あるよ!」
ということです。
尚、HTML5では、DOCTYPE宣言はなくても大丈夫なのですが、
ブラウザによってはレイアウトが崩れてしまう可能性があるから、
どのブラウザでも見れるようにするために、記述する必要があります。
おまじないだと思って必ず書くようにすると良いでしょう。
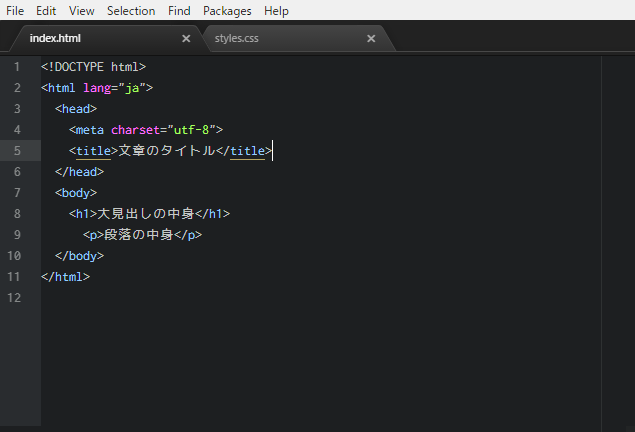
記述方法
DOCTYPE宣言は、文書のhtmlタグよりも上の、
一番上に書くのが一般的で、
<!DOCTYPE html>
と書きます。
以下のような感じで一番上に書きます。

まとめ
以上、今回は、HTMLのバージョンとDOCTYPE宣言についてご紹介しました。
なんだかややこしい言葉がいっぱい出て来ますが、
今回のを単純にまとめると、
- HTML5で勉強すれば良いけど、古いやつがあるってこと知っといて!
- DOCTYPE宣言はHTML5では必要ないけど、ちゃんと書いておこう!
ってことです。
いろいろとややこしかったものがあったけど、簡略化されたということですね。
HTML4.01より前のことを考えると、超面倒くさく感じるので、
今までプログラミングをやっていた人たちの大変さを感じます。
それを考えると、今は随分楽になっている気がします(笑)。
今、プログラミングを学習している方の参考になれば、幸いです。
学習の参考になるサイト
今やプログラミングの学習はネットで学ぶことができます。
僕もここから始めています。
ネット上にはたくさんの学習サイトがありますが、おすすめとしては、
この2つが圧倒的にわかりやすく、どちらも無料で学べるので、超便利です!
無料範囲から始めて、もっと気になったり、もっと勉強したいと思ったら、
有料プランへ変更すれば良いと思います。
有料プランはどちらも月額980円(税込)です。
まだ、プログラミングをやったことがない人も、いきなり書籍から入って失敗するよりは、
こちらからやってみることをおすすめします。
初心者へおすすめの入門書籍(※2020年5月13日追記)
ある程度、動画で学んだら、もっとしっかり学びたくなるもの。
そう思ったら、書籍を利用してもっと理解を深めるのも良いでしょう。
僕のおすすめの書籍は、以下の2冊めちゃくちゃわかりやすいです。
それぞれご紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
まずは、今や鉄板のプログラミングの1冊目の本です。
知識ゼロから体系的に学べる本で、最近のWebサイトの作り方も学べて、
最後には1つのサイトを構築するまで網羅しています。
僕は後になって購入しました。
学習していて迷っている時、書籍でも勉強してみるかと思い手に取ると、
「もっと早く手にしておけば良かった。」そう思わせてくれた本です。
難しい内容がなく、3日くらいで一気に読んでしまいました。
勿論、コードを打ちながらですが、楽しくてすぐに終わりました(笑)。
その後も3周くらいして、一通り基礎を学べた本です。
プログラミング学習者で初心者の方には絶対におすすめします!
世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
2冊目のこちらは、もう少し詳細まで書かれてあり、ステップアップされたい方に向いています。
とは言っても、初心者向けですので、無理なく読めます。
知識なくとも十分に学べますが、やはり楽しいという感覚が大切だと思うので、
動画などで勉強した後に、もっと詳しく勉強する際には、この本がおすすめです。
こちらも最後には1つのサイトを作成するまでを学べます。

